
SWELLのフッターのカスタマイズ方法がわからないよ?
このような悩みを今回は解決していきます
ブログ初心者の方やSWELLへ移行された方はフッターのカスタマイズ方法は分からないですよね?
なので、今回この記事でSWELLのフッターのことをまとめておきますので、困った際は読んでください!
・SWELLのフッターカスタマイズ方法
・フッターメニューの設置手順
\僕が使っているテーマはこちら/
SWELLのフッターのカスタマイズ方法
今回は以下のフッターを作成してもらいながら、実際に作成していきます

早速、始めていきます
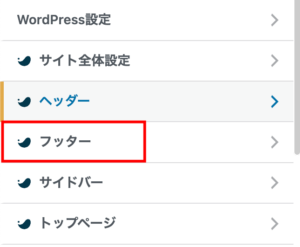
カスタマイズメニューを開く
外観⇨カスタマイズ⇨フッター

基本はこちらがカスタマイズのベースとなりますので覚えておいて下さい!
「カラー設定」と「コピーライトのテキスト」の設定
背景色と文字色を変えたい方はこちらで変更できます

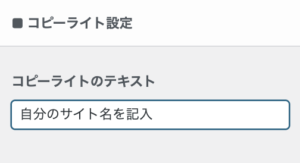
コピーライト設定
少しスクロール「コピーライト設定」入力項目があります。その前にコピーライトの説明をしたいと思います
コピーライトとはブログの一番下に表示されている「©️サイト名」ことです
コピーライトは著作権(「文章」「写真」「動画」「音楽」)を意味します

上の図は僕のサイトのコピーライトです。この場合、著作権は僕にあることを意味します
著作権を保護するためにも表記や著作権そのものを意味しているのがコピーライト表記が必要です
手順は、「コピーライトのテキスト」に「あなたのサイト名」を入力するだけです

たった、これだけでコピーライトの設定ができるので著作権を守る上でも記入して下さい
その他の設定
・フッターにSNSアイコンを表示する

チェックを「入れる」「入れない」お任せします
チェックを入れた場合は下図のようになります

SNSのアイコンは「カスタマイズ」⇨「SNS情報」でSNSをURLを貼り付けると設置することができます!
フッターメニューの設置手順
フッターメニュとは、コピーライトの上に表示されているものです
「ホーム」「お問い合わせ」「プロフィール」を作成していきます

まずは、「外観」⇨「メニュー」に移動して下さい

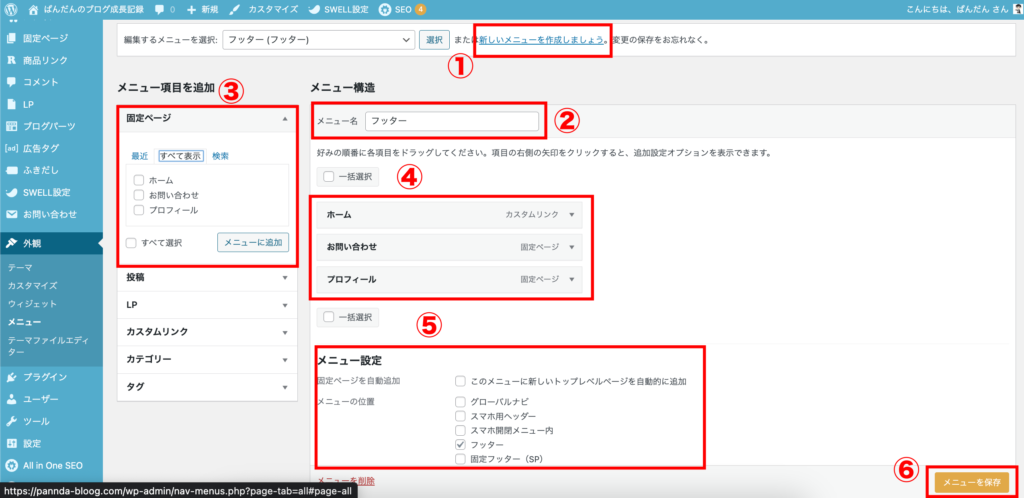
フッターメニューの手順
①「新しいメニューを作成しましょう」をクリック
②「メニュー名」に管理しやすいメニュー名を記入
③固定ページ⇨全て表示⇨追加したい項目をクリック⇨メニューに追加
④順番変更したい場合はクリックしながらで可能
⑤「フッター」にチェック
⑥「メニュー保存」で完了です
以上でヘッターが完成したと思います

ウィジェットの作成
次はフッターのウィジェットを作成していきます
・ウィジェットを開く
・表示する項目を決める
・表示したい項目に貼り付ける
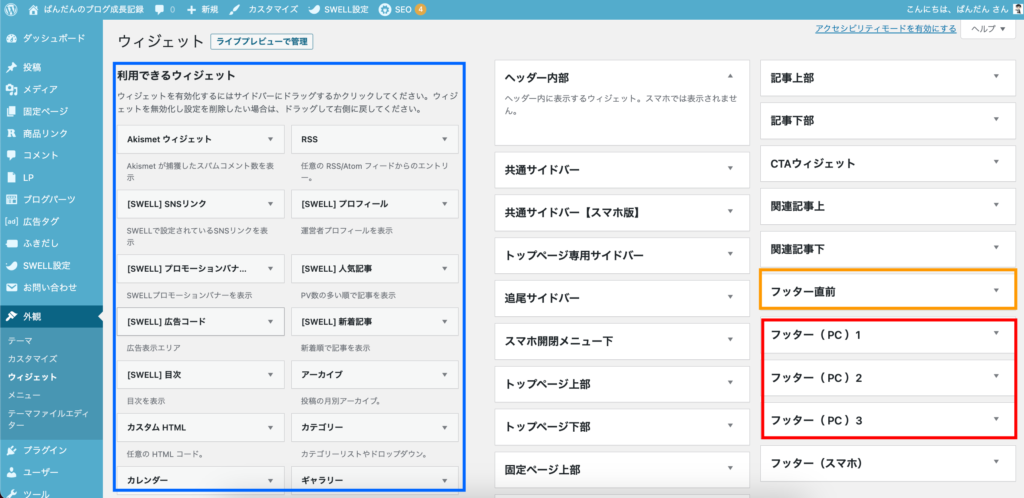
ウィジェットを開く
ウィジェットを開くの手順は、「外観」⇨「ウィジェット」です


まだ、作成途中の僕のフッターですが参考にして下さい

青枠が利用できるウィジェットで「フッター直前」「フッター(PC)1・(左)・2(中央)・3(右)」へ移動できます

広告などを上手い方はフッター直前に載せています
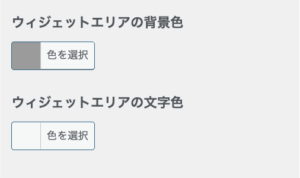
ウィジェットの色を変えたい場合
ウィジェットの背景色や文字色を変えたい場合があると思います
その場合は、「カスタマイズ」⇨「フッター」⇨「カラー設定」から変更できます

・ウィジェットエリアの背景色:お好みの色
・ウィジェットエリアの文字色:お好みの色
以上で、フッターの設定とカスタマイズ方法の説明は以上となります
まとめ
最後まで読んで頂きありがとうございました
今回は「SWELLのフッターのカスタマイズ方法の解説」をしていきました
・カスタマイズ⇨フッターで編集する
・コピーライトは必ず設置しよう
・外観⇨メニューで「フッターメニュー」「ウィジェットの追加」ができる
初心者の方でも分かりやすいように書いたつもりですが、ご参考になると嬉しいです
SWELLのヘッダー設定とヘッダーサイズとカスタマイズ方法の解説してるのでヘッダーが気になる方は参考にして下さい








コメント