ワードプレスのプラグインの「Contact Form 7」の使い方がわからなくて悩んでいませんか?
このブログでは、フォームは「通常版」と「おしゃれ版」と2つ紹介してます
どちらを使っていただいても大丈夫です。シンプルにしたい方は、通常版をコピペして下さい。少し難しくても大丈夫な方は、おしゃれ版をコピぺしてください
こんな人に読んでもらいたい
- Contact Form 7の使い方がわからない
- フォームを少しおしゃれにしたい
フォームは使いやすさと見やすさが重要なので、使いたいかたは簡単なので使って下さい
ジャンプできるもくじ
ワードプレスのContact Form 7の使い方(通常版)
<!-- wp:contact-form-7/contact-form-selector {"id":21,"title":"コンタクトフォーム 1"} -->
<div class="wp-block-contact-form-7-contact-form-selector">エラー: コンタクトフォームが見つかりません。
</div>
<!-- /wp:contact-form-7/contact-form-selector -->こちらを「コピペ」して固定ページに貼り付ければOKです
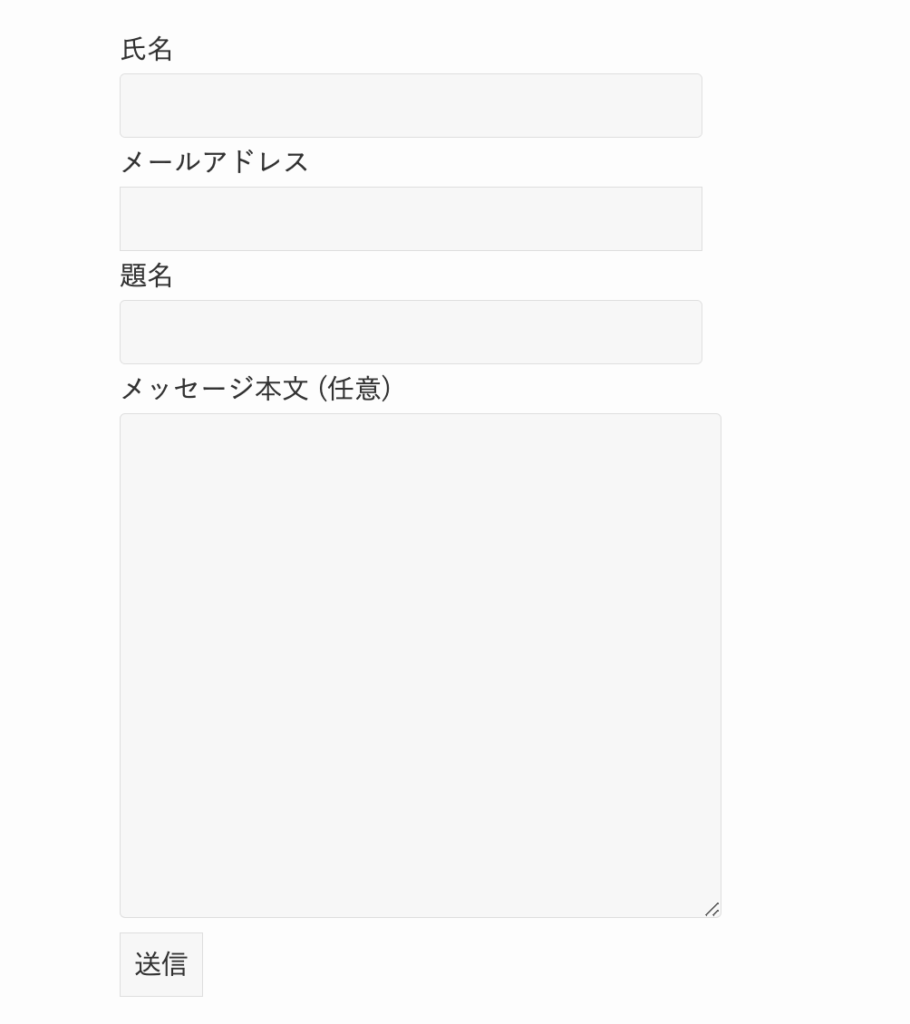
完成形がこちらです

こんな感じにになります!これが通常盤なのでよく見かけます
初心者の方には、こちらをおすすめします
ワードプレスのContact Form 7の使い方(おしゃれ版)
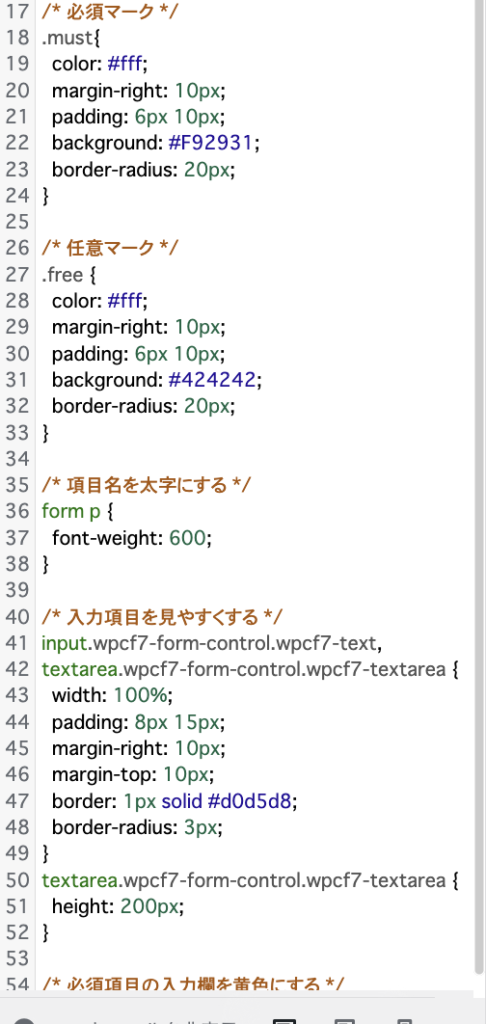
原型は通常版のHTMLを使いますが以下のCSSを追加して下さい
/* 必須マーク */
.must{
color: #fff;
margin-right: 10px;
padding: 6px 10px;
background: #F92931;
border-radius: 20px;
}
/* 任意マーク */
.free {
color: #fff;
margin-right: 10px;
padding: 6px 10px;
background: #424242;
border-radius: 20px;
}
/* 項目名を太字にする */
form p {
font-weight: 600;
}
/* 入力項目を見やすくする */
input.wpcf7-form-control.wpcf7-text,
textarea.wpcf7-form-control.wpcf7-textarea {
width: 100%;
padding: 8px 15px;
margin-right: 10px;
margin-top: 10px;
border: 1px solid #d0d5d8;
border-radius: 3px;
}
textarea.wpcf7-form-control.wpcf7-textarea {
height: 200px;
}
/* 必須項目の入力欄を黄色にする */
input.wpcf7-form-control.wpcf7-text.wpcf7-validates-as-required {
background: rgba(255, 255, 142, 0.46);
}
/* 送信ボタンを見やすくする */
input.wpcf7-submit {
width: 100%;
height: 80px;
background: #27c038;
color: #fff;
font-size: 20px;
font-weight: 600;
}
/* エラーメッセージを見やすくする */
span.wpcf7-not-valid-tip,
.wpcf7-response-output.wpcf7-validation-errors {
color: red;
font-weight: 600;
}こちらのCSSに貼り付けるだけです。こちらをコピペしてください
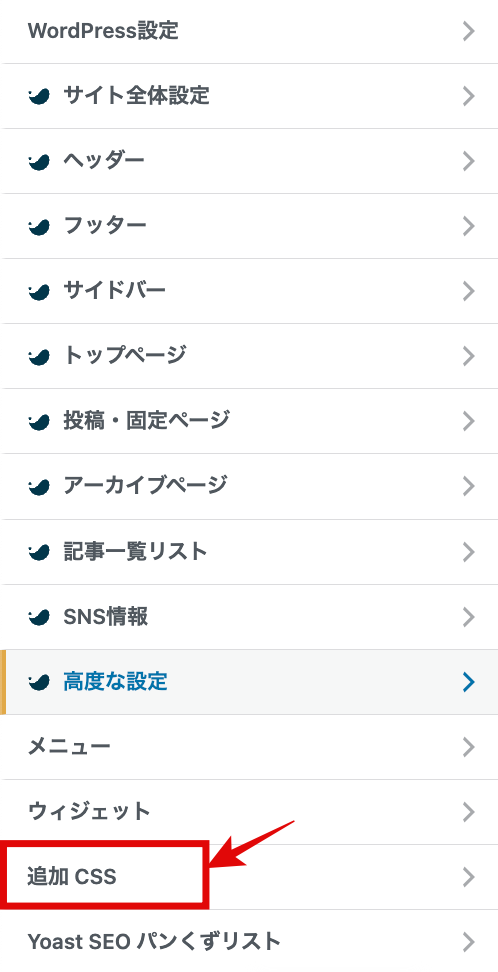
ちなみにSWELLのコピペの場所は「カスタマイズ⇨追加CSS」でできます


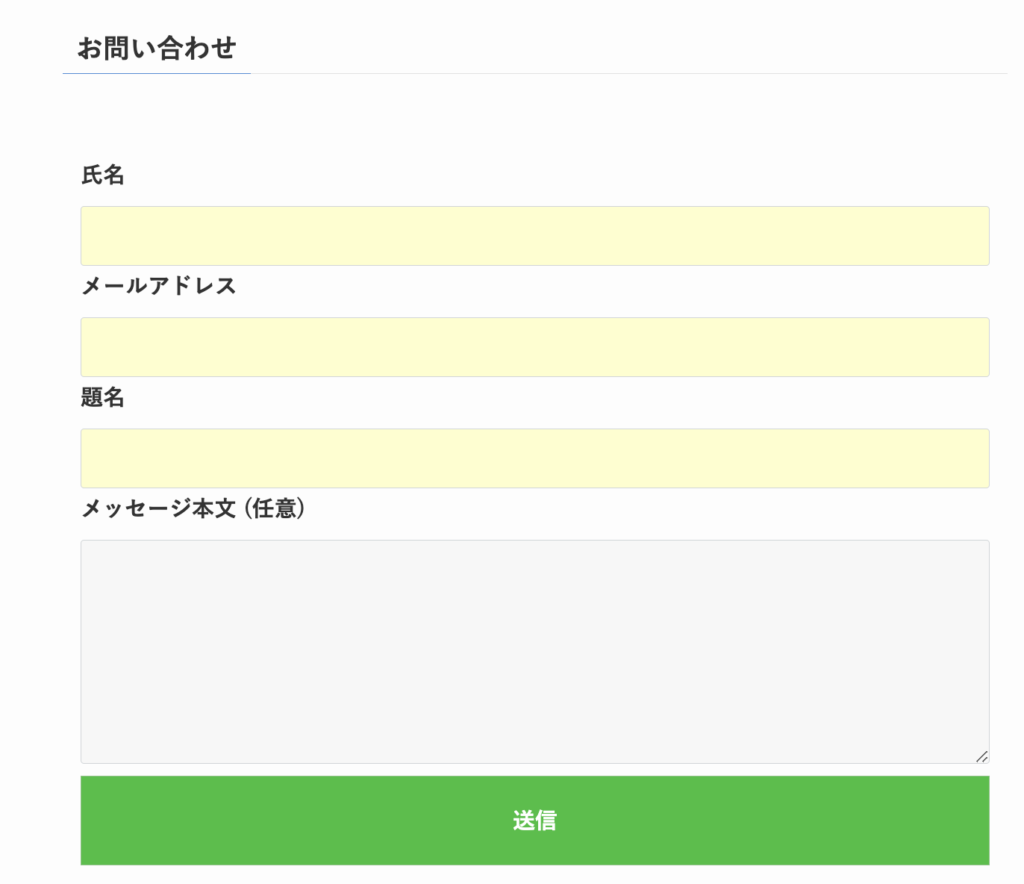
完成形がこちらです

こんな感じになります。よければ使ってください
最後に
最後まで読んでいただきありがとうございました
今回は「【コピぺOK】ワードプレスのContact Form 7の使い方」という記事を書いてみました
この記事は初心者の方でいまフォームをおしゃれにしたい方向けの内容となってます
僕も他にもおしゃれなフォームの使い方があればもっと紹介していくので、ぜひ気に入ったら使ってみてください!
それでは、今回はこのへんにしたいと思います。ありがとうございました
もし、よろしければ僕のX(旧Twitter)をフォローおねがいします
関連記事




コメント