
SWELLのアコーディオンブロックの使い方がわからないよ?

という方向けの記事をかきました
SWELLのアコーディオンブロックの便利なところは、情報を隠せるところです
・SWELLのアコーディオンブロックの使い方を知りたい
・どんな風に使ってるの使用例をみてみたい
使い方はとても簡単なので、すぐに覚えれると思います
SWELLのブロックエディターの全ての機能を解説してるので、よければ読んでください
SWELLのアコーディオンブロックの使い方を解説
使い方は簡単なので、早速、始めていきますね!
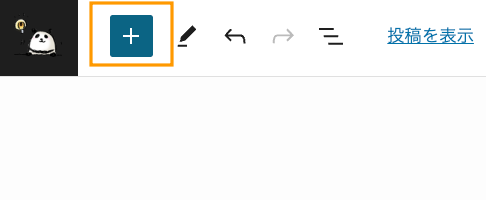
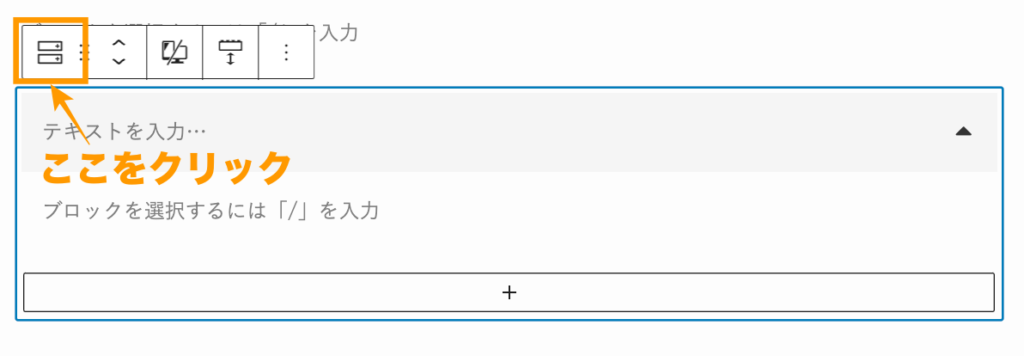
①プラスボタンをクリックして下さい
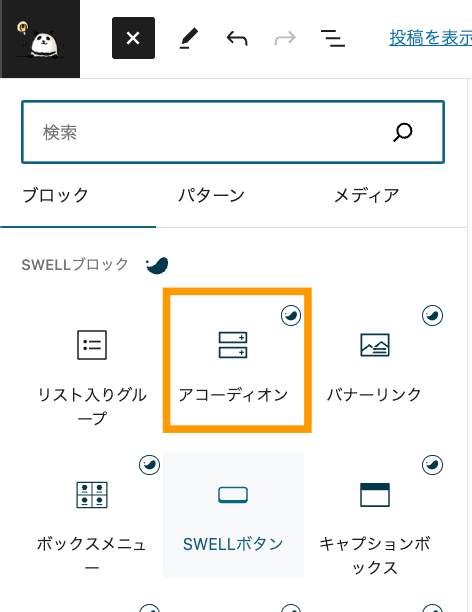
②アコーディオンを選択してください(アコーディオンと検索しても大丈夫です)


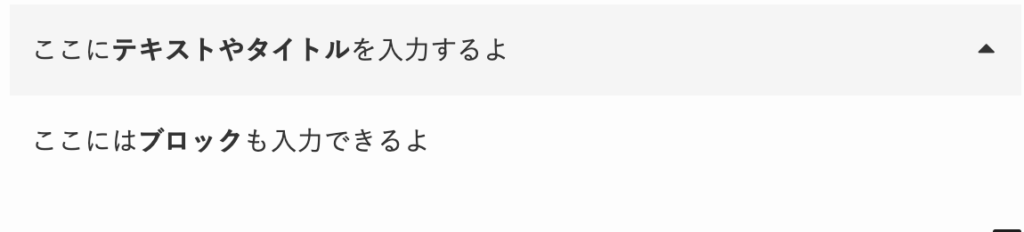
③上の方では、テキストしかつかえないのでテキストを入力して下さい
④下の方には、ブロックが使えるの色々と使えます

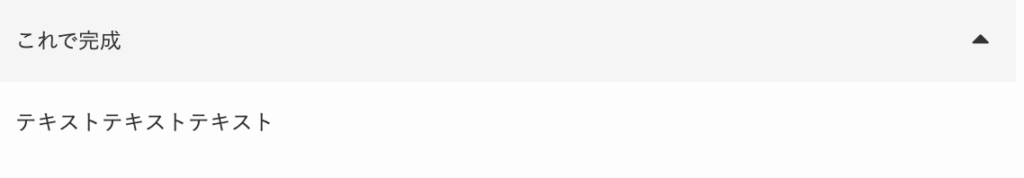
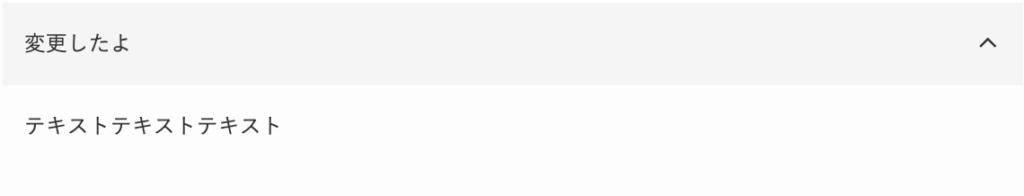
⑤プレビューで完成したものが、見れますよ
⑥薄い灰色?の部分をクリックすると開閉できます


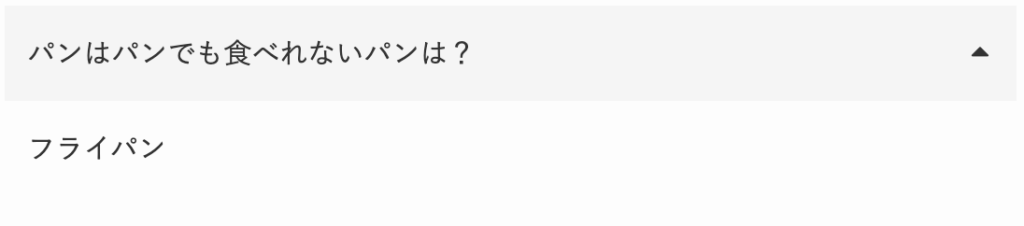
こんな感じで、クイズ形式で楽しんでみてもいいかもしれないですね!説明は以上です
このように、SWELLのステップブロックの使い方はても簡単ですので、使ってみて下さい
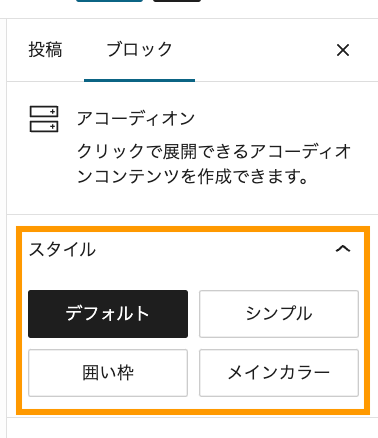
スタイルとアコーディオン設定の使い方

ステップブロックのスタイルは「デフォルト」「シンプル」「囲い枠」「メインカラー」の4種類です
それぞれ、お好きなスタイルを使って下さい
僕は色がはっきりしている「メインカラー」が好きです
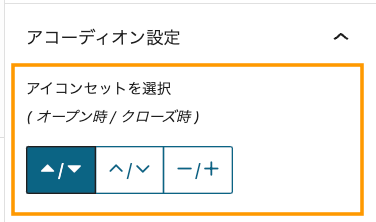
アコーディオン設定



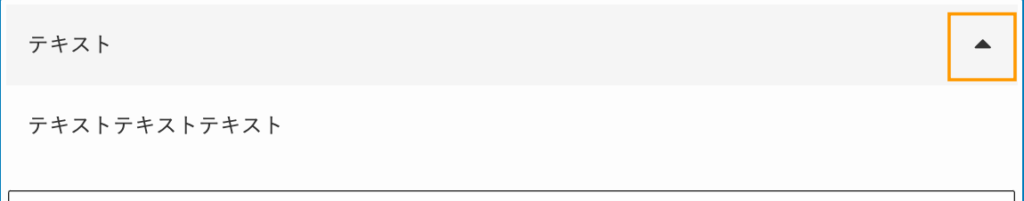
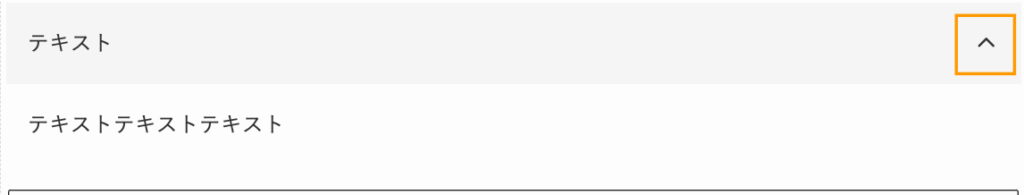
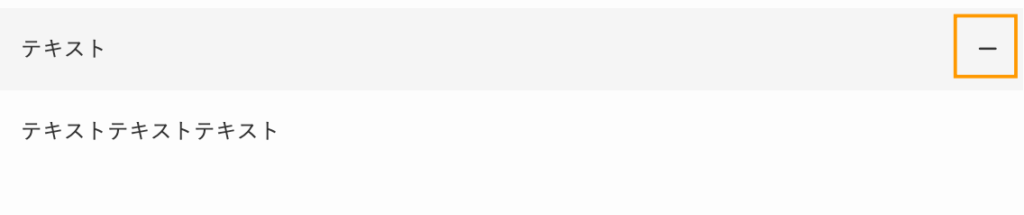
アコーディオンの開閉する「▲」の部分は実は変更が可能です
こちらは好みが分かれると思いますが、一番ベーシックな「▲」をおすすめします
スタイルの使い方
スタイルの使い方の解説していきますね!
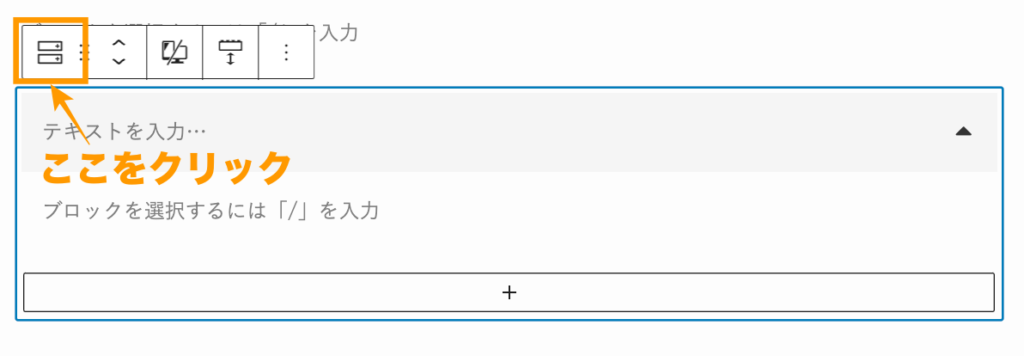
①まずは、オレンジ枠の「ここをクリック」をクリックして下さい

②スタイルが4種類でてくるので、お好きなスタイルを選択して下さい


簡単でしたね!これで完成です

アコーディオン設定の使い方
次は、アコーディオン設定の使い方について解説していきますね
①スタイルと同様に、アコーディオンメニューをクリックして下さい

②アイコンセットを選択の中からどれか好きな開閉バーを選択して下さい


こんな感じで、アコーディオン設定も簡単に完成するよ

使用例を見ていこう
最後に、使用例を作成したので、見ていきましょう!
クリックしてみてね
見出しや画像も表示できるよ

クリックしてみてね

ふきだしも使えるよ!
クリックしてみてね
- リストもつくれるよ
- リストもつくれるよ
クリックしてみてね
意外と長くかかってしまいまいましたね!
これで、SWELLのアコーディオンブロックの説明は以上となります
最後に
最後まで読んでいただきありがとうございました
今回は「SWELLのアコーディオンブロックの使い方を解説します」というテーマで書いていきました
「質問」や「クイズ」や「これ隠したいな」って時に使うと便利ですよね?
ユーザーも開いてみるまで、何が出てくるのか分からないので楽しみだと思いますよ!
\初心者でも簡単にオシャレで使いやすい有料テーマが作れる/
X(旧Twitter)@wadainosennninnをフォロワーしてくださいね!









コメント