
SWELLのボックスメニューの使い方がわからないよ?

という方に今回は記事を書いてみました!ボックスメニューはたくさんリンクを貼りたい方にはおすすめです
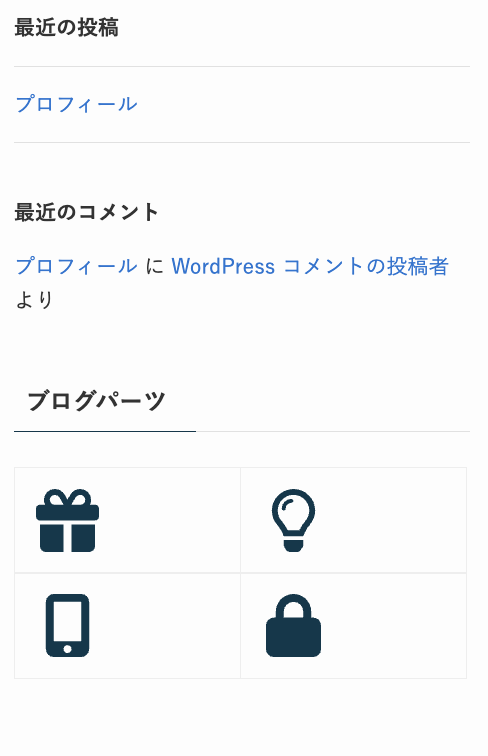
これが「ボックスメニュー」だよ
- SWELLのボックスメニューの使い方が分からない
- サイドバーの貼り付け方を知りたい
「たくさんリンクを貼りたい」って方には!とってもおすすめな内容です!
それでは早速、使い方の説明をしていきますね!
\僕が使っているテーマはこちら/
SWELLのボックスメニューとは
ボックスメニューとは、一つのボックスでたくさんのリンクが貼れるとても優秀なブロックだよ

使ってみるとこんな感じだよ
こんな感じでたくさんリンクが貼れますよ!
SWELLのボックスメニューの使い方

少し工程が長いですが覚えてしまえば簡単ですよ
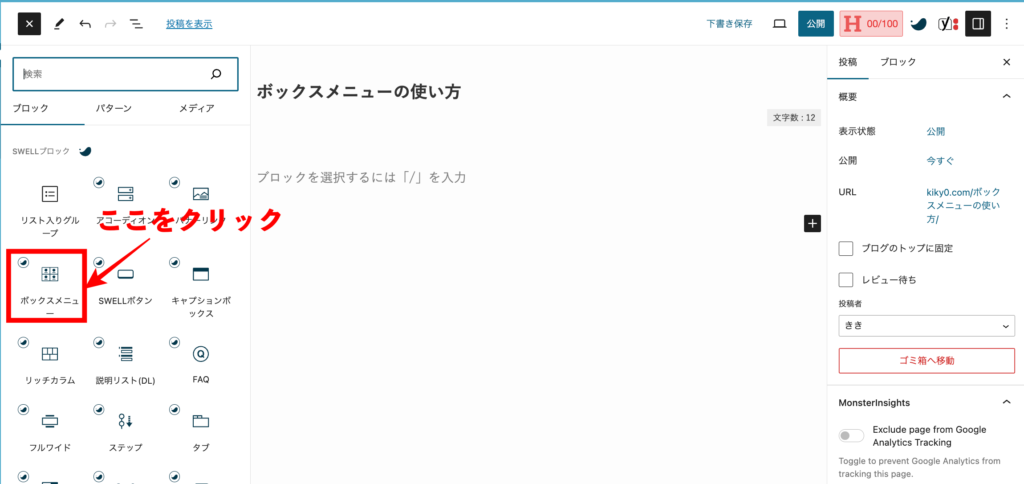
「+」ボタンを選択します

「ボックスメニュー」をクリックしてください

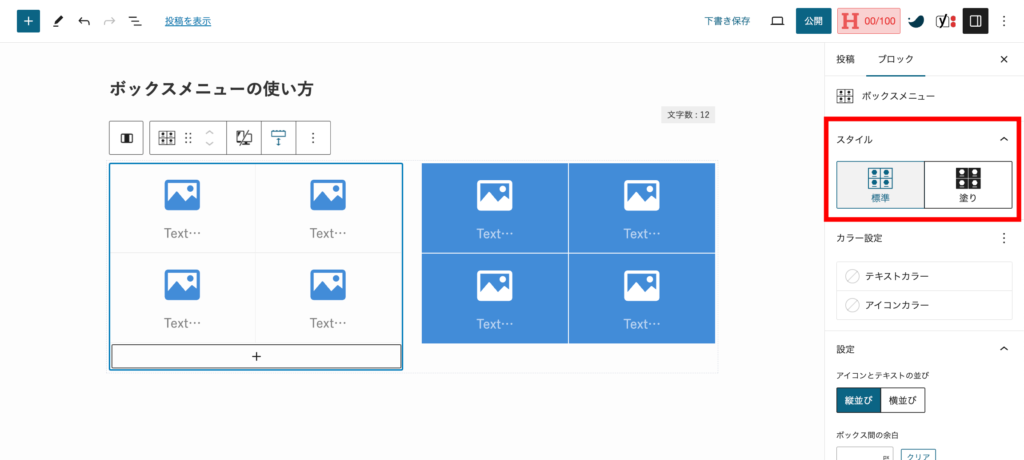
スタイルには「標準」と「塗り」の2種類があります
お好きなスタイルを選んでください

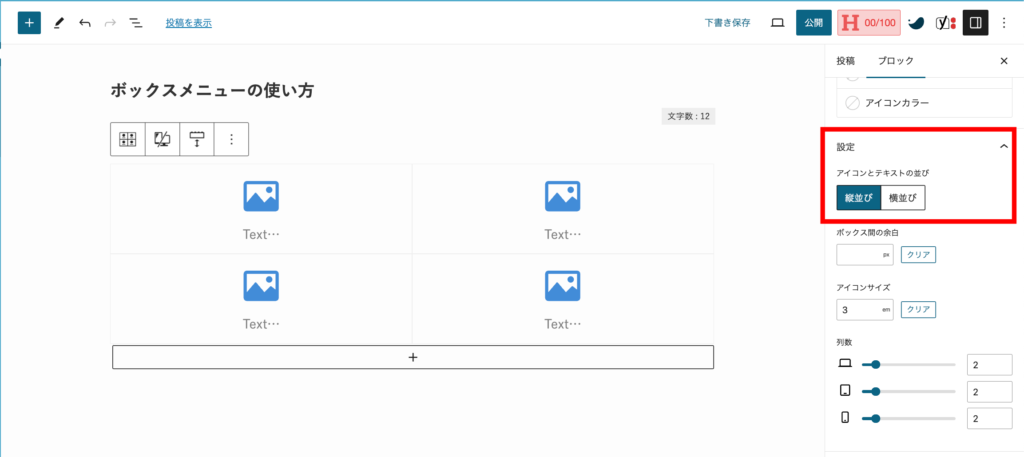
「縦並び」「横並び」があるのでそれぞれ決めてください

「PC」「タブレット」「スマートフォン」とそれぞれ列数は変えれますよ

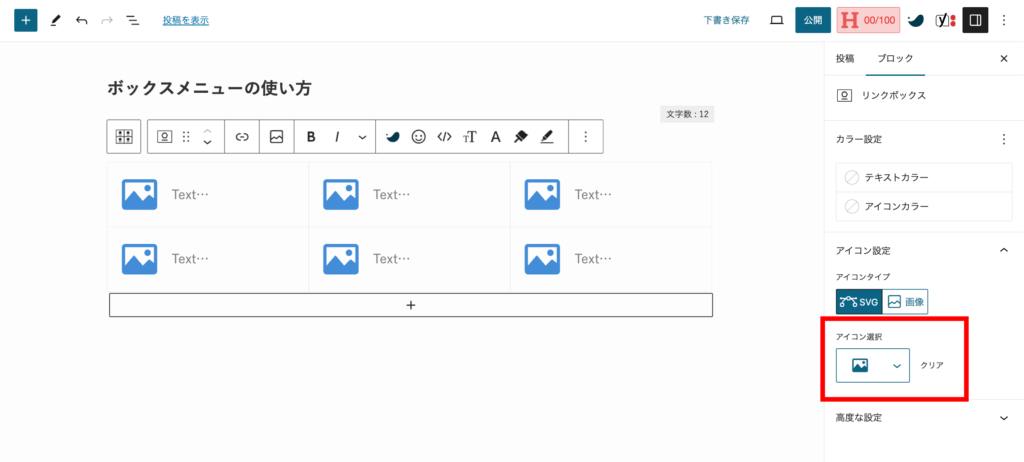
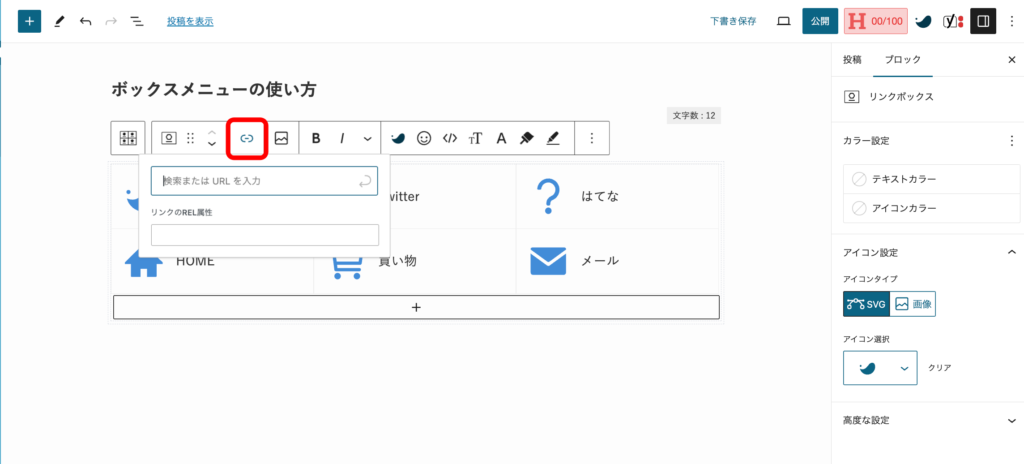
アイコン選択をクリックして、お好きなアイコンを選んでください

リンクボタンをクリックします
そして、リンク先を入力すれば完了です


お疲れ様です。これでボックスメニューの使い方は以上です
ボックスメニューをサイドバーに配置する方法
サイドバーに配置する方法は新規で作成する必要があるので解説しますね
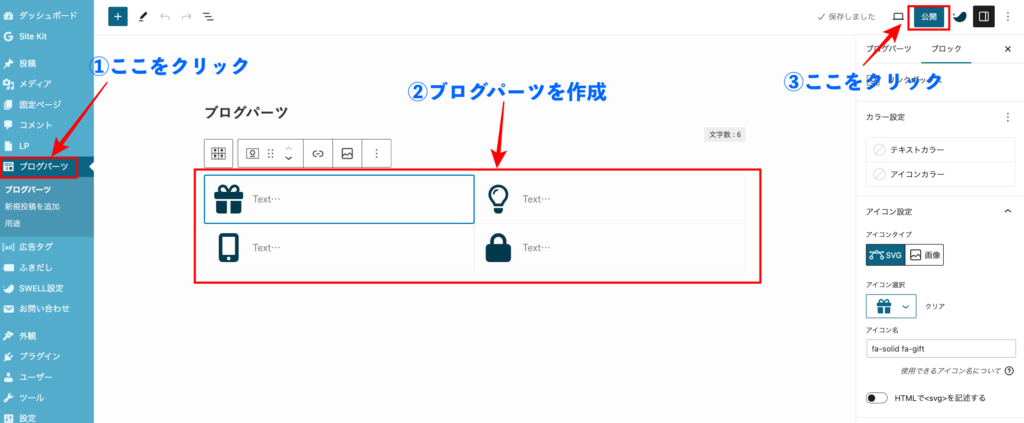
手順1:ブログパーツ⇨ボックスメニューを作成します
まずは、「ブログパーツ」から先ほど同様に「ボックスメニュー」を作成して「更新」をクリックします

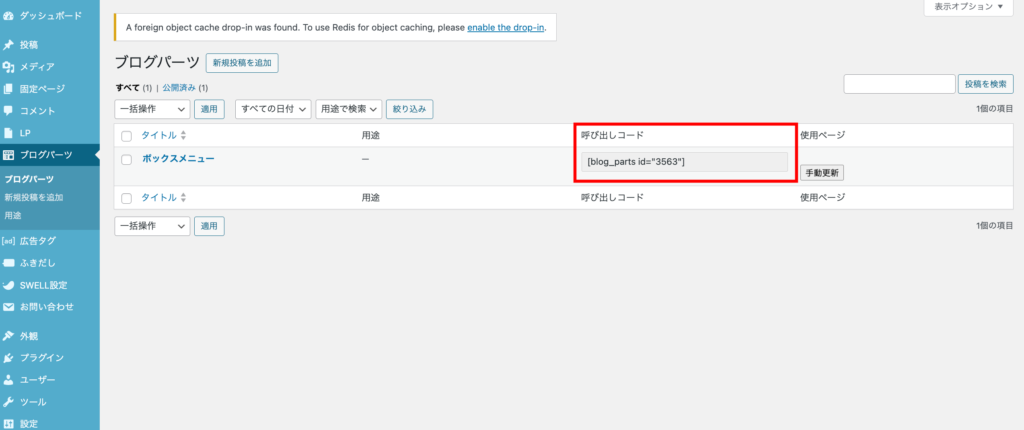
2:ショートコードをコピー
ブログパーツから「ショートコード」をコピーしてください

手順3:テキストを選択
まずは、管理画面から「外観」⇨「ヴィジェット」を選択します
次に「テキスト」を選択してください

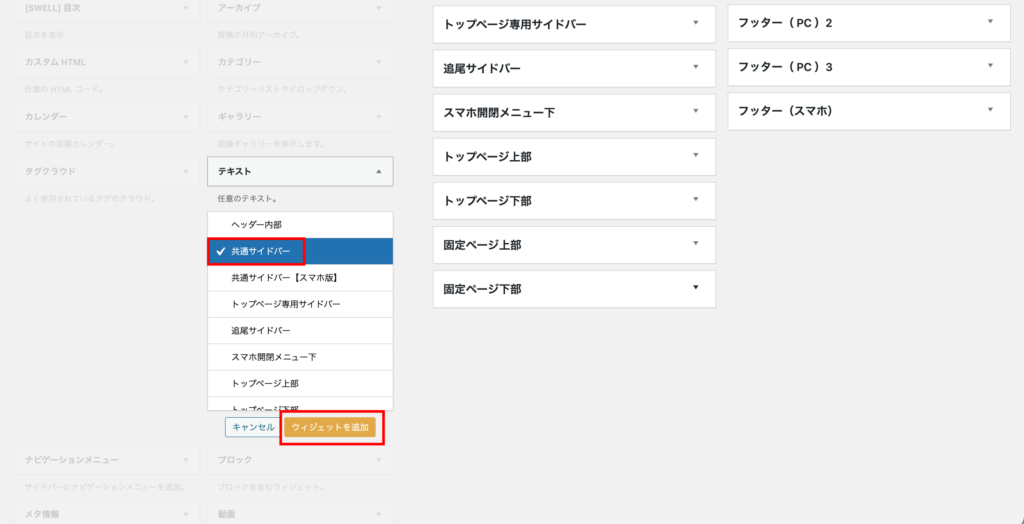
手順4:共通サイドバー⇨ヴィジェット追加
テキストから「共通サイドバー」を開いて「ヴィジェット追加」をクリックします

手順5:テキストにショートコードを貼り付ける
テキストに「タイトル」と「ショートコード」を貼り付けてください
最後に「保存」をクリックします

手順6:完成

お疲れ様です
サイドバーに表示されていたら完成だよ

最後に
最後まで読んで頂きましてありがとうございました
今回は「【超簡単】SWELLのボックスメニューの使い方を解説します」というテーマを解説していきました
たくさんリンクが貼れるのでこのページに飛ばしたいなど収益化の結びつくと思います
サイドバーに表示すると他のブログと差別化にもなるので、ぜひ試してみてください
今回は以上です。ありがとうございました
よければ、Twitterもフォローお願いします
\僕が使っているテーマはこちら/




コメント