
有名ブロガーのようなチェックマークをつけたいよ

例えば、manabさんのマナブログで使っているようなチェックマークをつけるにはどうしたらいいのか知りたいよ

という記事を今回書きました
有名ブロガーのチェックマークを自分の記事にも表示させることで読みやすくなります
ですが、作り方まではわからないという方は多いと思います
作り方で、よく聞く方法はプラグインのFont Awesomeを使ったり、CSSを使う方法をです
でも、SWELLならブロックエディターで簡単に作成できます
- SWELLでチェックマークのつけ方がわからない
- ブロックエディターで作成したい

基本的にコピペで大丈夫です
\⇩初心者でも使いやすテーマはこちら⇩/
SWELLで有名ブロガー風のチェックマークを作る方法
有名ブロガー風のチェックマークとは
チェックマーク
そうです!これです
便利ですが、以外と作り方までは分からない方がおおいので最後まで読んでみてください
チェックマークの作成手順
チェックマークの作成手順は以下の通りです
- テキストを入力して「」をクリック
- 「HTMLとして編集」をクリックしてください
- ソースコードをコピーして貼り付けます
この3つの手順で作成できますよ

思ってたより、簡単に作成できますね!

そうですね、実は簡単に作成できますよ!
慣れたら簡単ですので、さっそく解説していきますね
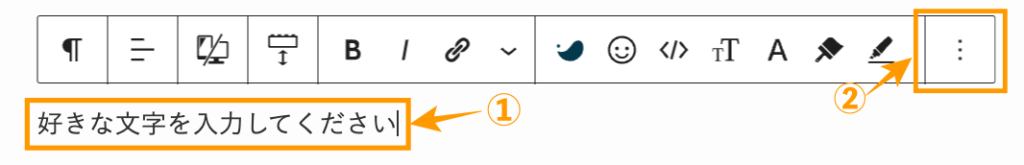
手順1:テキストを入力して「」をクリック
①お好きなテキスト(文字)を入力してください
②「をクリックします

手順2:「HTMLとして編集」をクリック
「をクリックするとタスクバーが表示されるので、
次は「HTMLとして編集」をクリックしてください

手順3:ソースコードをコピーして貼り付けます
最後に、このソースコードを貼り付けるとチェックマークの完成です
<span style="font-size: 120%;"><strong><i class="fa fa-check" style="color: #6c9fce;"></i>チェック</strong></span>手順としては、以上になります
「チェック」の文字はお好きな文字に変更してくださいね

本当に、簡単でした!これなら私でも使えそうです

分からなかければいつでも、いつでもコピペしにきてください
最後に
最後まで読んでいただきましてありがとうございました
今回は「SWELLで有名ブロガーのチェックマークを作る方法を教えます」というテーマで書いていきました
チェックマークを使うことによって、読者も読みやすくなると思うのでぜひ、使ってください
使い始めると、病みつきなるとおもいますよ!
今回の記事はこの辺で終わりにしたいと思います。ありがとうございました
\⇩僕が使っているテーマはこちら⇩/




コメント