SWELLのテキストに画像を入れたい・・・けど、何かいい方法ないかな?と思ってる方いませんか?
そんな方に昨年SWELLのインライン画像という超便利な機能が追加されました
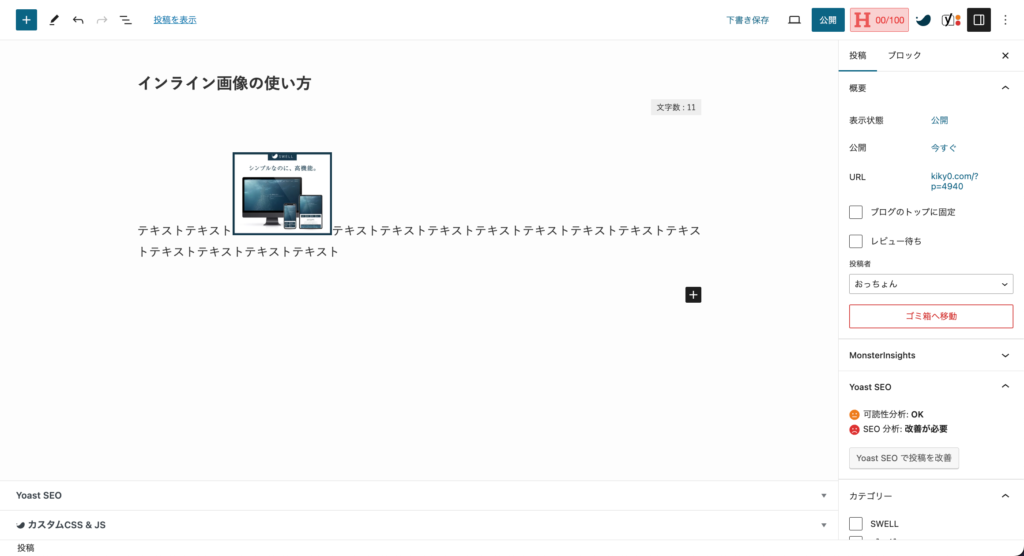
どんな機能かしらない方のために少しだけ実演です。 こんな感じでテキストに画像を埋め込むことができます
こんな感じでテキストに画像を埋め込むことができます
この記事では、このSWELLのインライン画像の魅力を余すことなく伝えていくので最後まで読んでください!
この記事でわかること
- SWELLのインライン画像の使い方がわかる
- テキストに画像を入れたい
僕はこのインラインボタンを含めこの機能をいままで知りませんでした!なので、こんなことまでできるのかって思ってまたまたびっくりしました笑
では、早速初めていきます
ジャンプできるもくじ
SWELLのインライン画像の使い方

SWELLのインライン画像の使い方は簡単です
STEP
テキストを入力

STEP
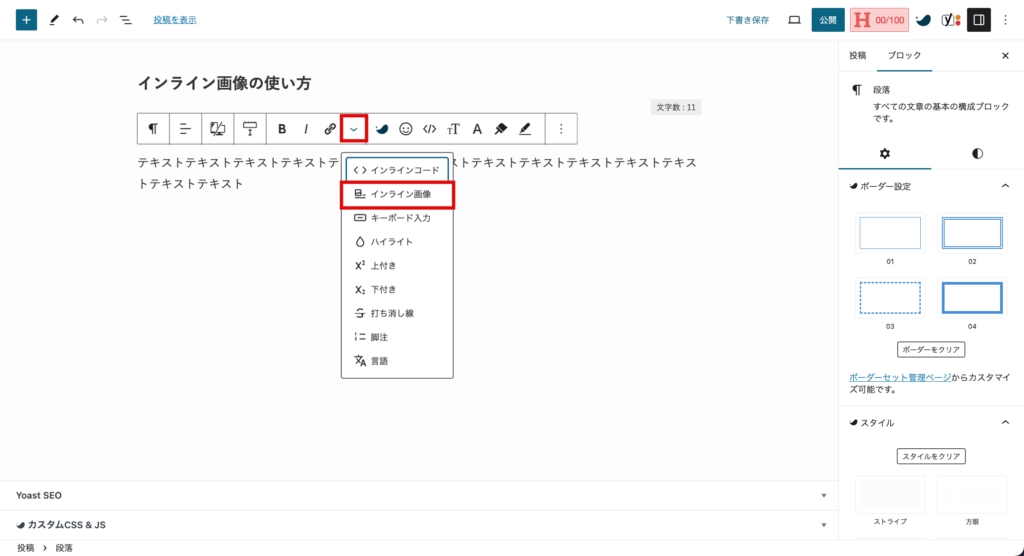
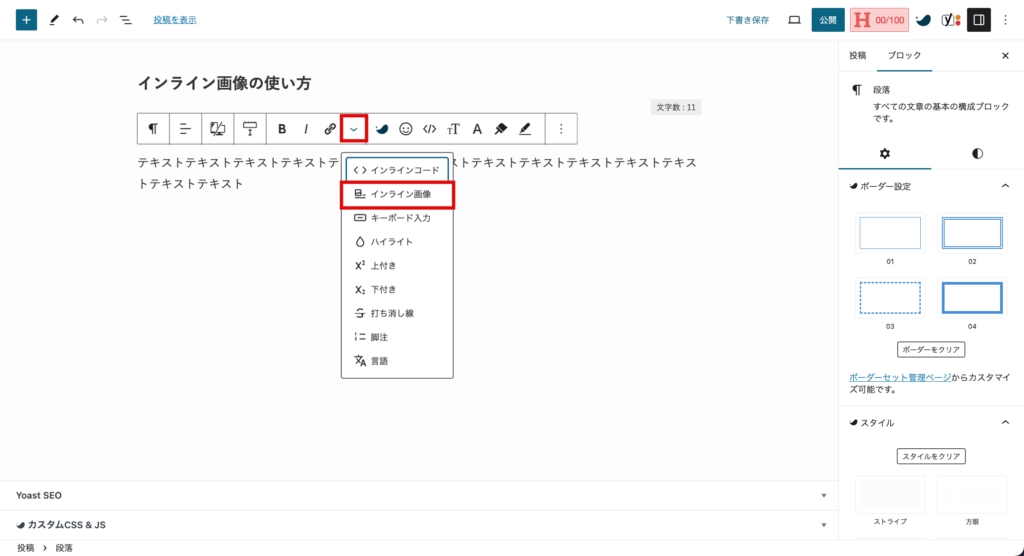
∨⇨インライン画像を選択

画像を選択して挿入
STEP
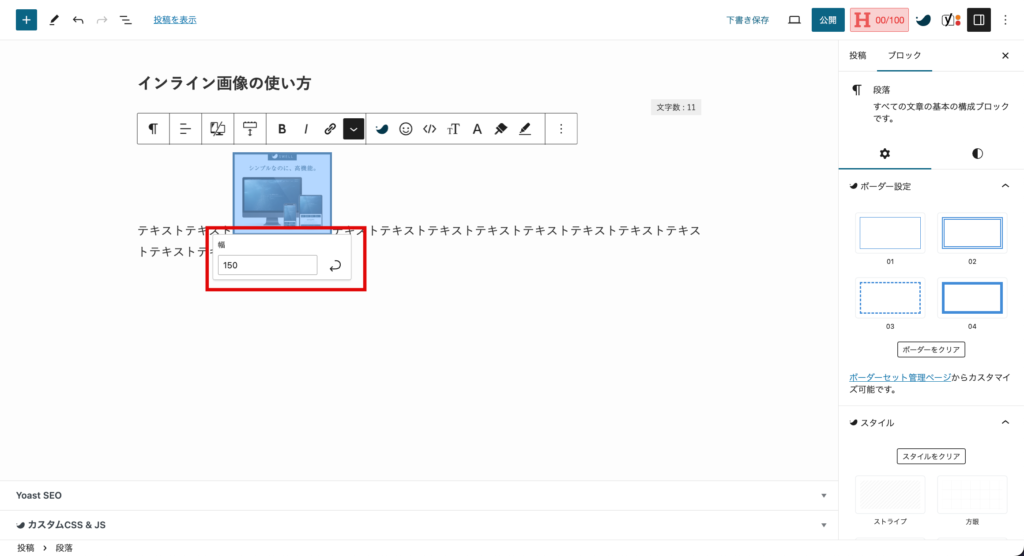
画像幅を選びます

STEP
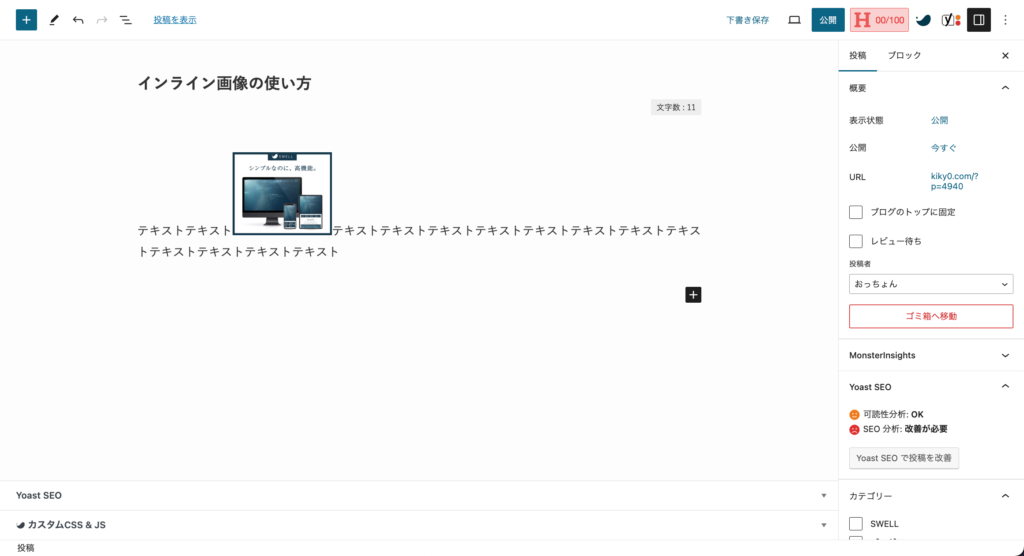
完了


これで完成です。簡単でしたね
\初心者でも使いやすさNo.1のテーマはこちら/
SWELLのインライン画像のリンクの設定方法

インライン画像のリンクの設定を変更したいけどできるのかな?

大丈夫ですよ!今からそちらも解説していきますね
リンクの設定

では、早速初めていきますね
STEP
まずは、∨⇨インライン画像を選択

STEP
画像を挿入

STEP
「リンク」⇨「リンク先を挿入」して完成です

これで、完了です。インラインボタン同様でとても簡単でしたよね?
それね!リンクも貼れるのでASPのリンク先と組み合わせるととても使いやすそうですね
最後に
最後まで読んで頂きありがとうございました
今回は「【とても便利】SWELLのインライン画像の使い方を徹底解説!」の内容で記事を書いていきました
初めて僕も使いましたが、これから先ニーズがありそうな画像になりそうですね!
僕もこれから必ず使って収益に繋げれるようにしたいと思います!
ちなみにSWELLの ブロックエディターについて詳しく知りたい方は「【初心者必見】SWELL専用のブロックエディター全機能を解説」を読んでください
SWELL公式サイト



コメント