
SWELLの記事内リンクを貼る方法がわからないよ?
今回はそのような悩みを解説したいとおもいます
記事内リンク(別名ページ内リンク)とは、同じ記事にリンクを貼って同じ記事内に飛ばすってことです
記事内リンクはページ数が多い時や段落が多い時に使うと読者に優しいですよ
- 記事内リンクの使い方がわからない
- 記事内リンクを使って好きなところに飛ばしたい
この記事を読めば、以上のことが今日から理解できて記事内マスターになれること間違いなし!
SWELLの記事内リンクを貼る方法

手順は2つなので直ぐに終わると思います
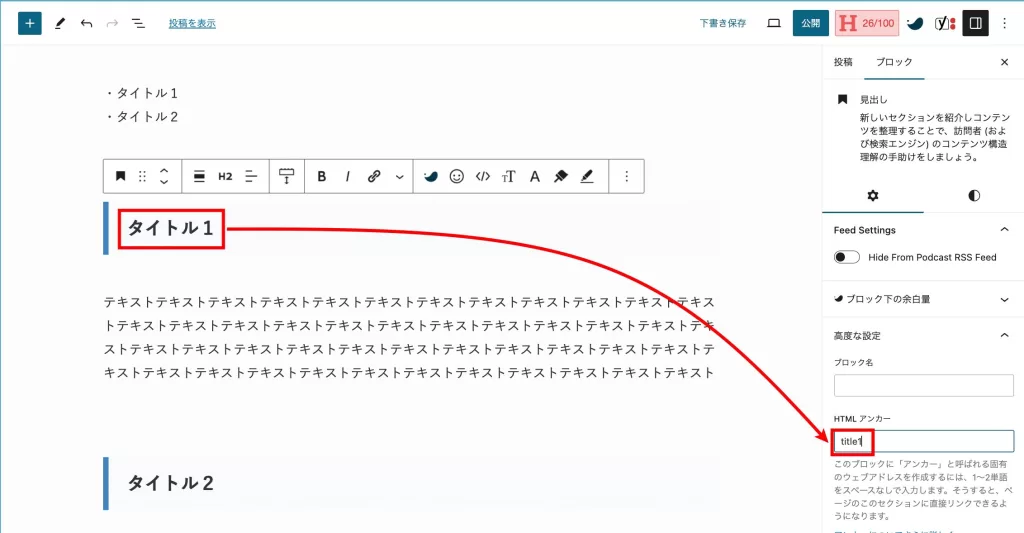
最初に、タイトル1の箇所にカーソルを合わせて(全選択でもOK)
HTMLアンカーに「title1」と入力

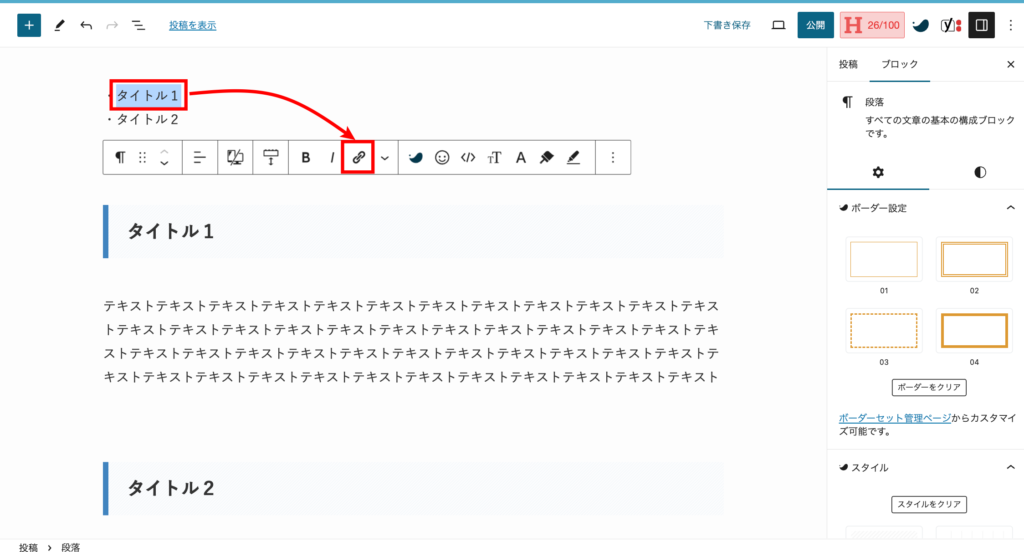
まずは、「タイトル1」を選択して「リンクボタン」をクリックします

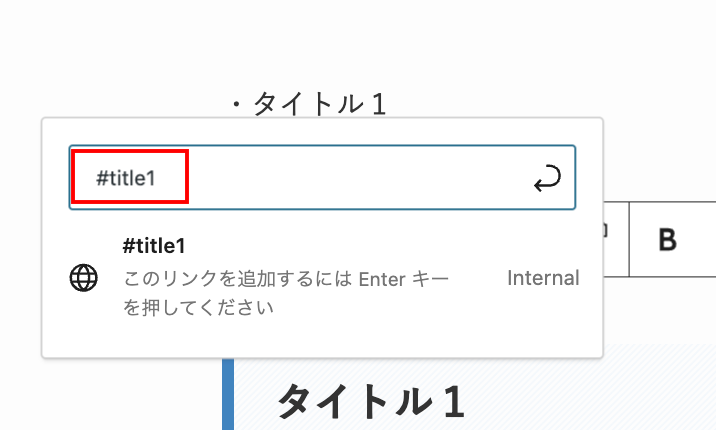
次に、URLを入力する欄には「#+title1」と入力して、EnterでOKです

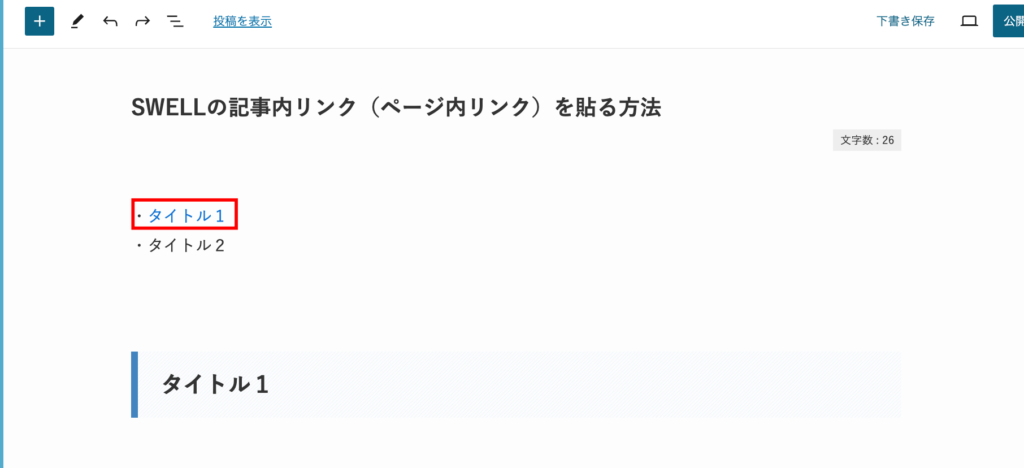
最後に、「タイトル1」が青く表示されていればリンクの完成です


使い方はとても、簡単でしたよね?
次は、実際に本番で記事内リンクを飛ばしてみたいと思います
・(h2)これが記事内リンクだよ
・(h3)これが記事内リンクだよ
(h2)これが記事内リンクだよ
SWELLは初心者にも優しくてとても使いやすいテーマだよ!
それにSWELL専用のブロックエディターもたくさんあって、使うとどハマり間違いなし!
デメリットは、価格は他のテーマと比べると1000円〜3000円くらいと少し高いです
でも、買い切りなので一度買ってくと他のブログでも使えるので魅力ですよ!
\今検討中の方はぜひSWELLデビューしませんか?/
(h3)これが記事内リンクだよ
SWELLは初心者にも優しくてとても使いやすいテーマだよ!
それにSWELL専用のブロックエディターもたくさんあって、使うとどハマり間違いなし!
デメリットは、価格は他のテーマと比べると1000円〜3000円くらいと少し高いです
でも、買い切りなので一度買ってくと他のブログでも使えるので魅力ですよ!
\今検討中の方はぜひSWELLデビューしませんか?/
こんな感じで記事内だったら好きなところに飛ばせますよ!
最後に
最後まで読んで頂きありがとうございました
今回は「【超便利】SWELLの記事内リンクを貼る方法をわかりやす解説」というテーマで書いていきました!
記事内リンク(別名ページ内リンク)は、結構な頻度で使うと思うので、覚えておいた方がいいと思いますよ!
簡単に使い方をまとめると以下になります
手順1:リンク先にHTMLアンカーに入力(基本英語で入力)
手順2:リンク元に「#ブロック名」と入力すると完了
今回はこの辺で以上にしたいと思います。ありがとうございました
よければおっちょんのX(旧Twitter)をフォローしてください




コメント