アドセンス広告をワードプレスに挿入したい!
けど、手作業は面倒くさいし、自分一人ではできないとおもう・・・何か自動化できる方法とかないかな〜?
今回は、このような疑問にお答えします
この記事では、ワードプレスでたくさんのアドセンス広告を自動挿入する方法を解説します
- アドセンス広告を貼りたいけど、面倒くさいのは嫌だ
- 自動挿入してアドセンス広告貼りたい
なるべくなら楽して収益出したいって方には今回の記事は「超おすすめ」な内容ですよ
アドセンス広告で稼ぎたいって方簡単です!アドセンス広告をたくさん貼りまくりましょう!
X(旧Twitter)を見てみるとアドセンス広告をガンガン貼りまくってる人が結局稼いでます
僕の最初の頃の広告のイメージは『広告=読者が嫌がって、自分のサイトから離れる』のイメージでした
けど、それだと結局稼げないということに気づいて他の同期の人と差が開いていきました
というわけで僕の中での結論は”アドセンス広告はたくさん貼っても問題なし”
とういう答えにたどり着きました
ワードプレスにプラグイン無しでアドセンス広告を自動挿入するコード
ワードプレスのプラグインの使いすぎのデメリットは速度の低下やパフォーマンスの低下をさせるだけではなく、バクの原因にもつながります
なので、なるべくプラグインは使わないほうがいいでしょう!
アドセンス広告の自動挿入のコードです
// 本文中にアドセンス表示
function add_ads_before_h2($the_content) {
if (is_single()) {
$ads = <<< EOF
<p>スポンサードサーチ</p>
【【【ここにアドセンスコードを貼り付けます】】】
<div style="clear:both"></div>
EOF;
$h2 = '/^.+?<\/h2>$/im';//H2見出しのパターン
if ( preg_match_all( $h2, $the_content, $h2s )) {
if ( $h2s[0] ) {
// 1つ目のh2見出しの上にアドセンス挿入
if ( $h2s[0][0] ) {
$the_content = str_replace($h2s[0][0], $ads.$h2s[0][0], $the_content);
}
}
}
}
return $the_content;
}
add_filter('the_content','add_ads_before_h2');上記がアドセンス広告の自動挿入のPHPのコードになります
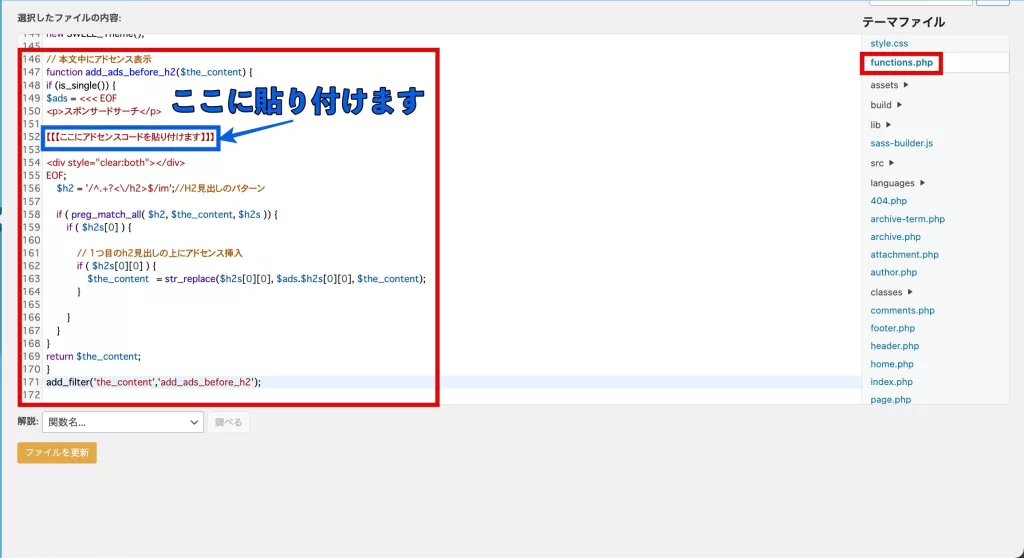
こちらを functions.phpに貼り付けます
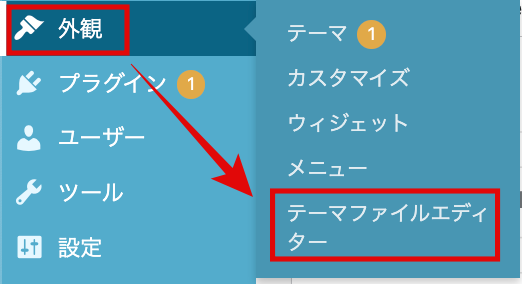
貼り付け方は「外観⇨テーマの編集⇨functions.php(右側にありますよ)」そこに貼り付ければ大丈夫です
こちらはSWELLの画面になるので『テーマファイルエディター』になってますが、テーマごとに近しいものがあると思います

「ここにアドセンス広告を貼り付けます」の箇所にコードは貼り付ければ完了です

たくさんアドセンス広告を記事内に自動挿入したい
// 本文中にアドセンス表示
function add_ads_before_h2($the_content) {
if (is_single()) {
$ads = <<< EOF
<p>スポンサードサーチ</p>
【【【ここにアドセンスコードを貼り付けます】】】
<div style="clear:both"></div>
EOF;
$h2 = '/^.+?<\/h2>$/im';//H2見出しのパターン
if ( preg_match_all( $h2, $the_content, $h2s )) {
if ( $h2s[0] ) {
// 1つ目のh2見出しの上にアドセンス挿入
if ( $h2s[0][0] ) {
$the_content = str_replace($h2s[0][0], $ads.$h2s[0][0], $the_content);
}
// 3つ目のh2見出しの上にアドセンス挿入
if ( $h2s[0][2] ) {
$the_content = str_replace($h2s[0][2], $ads.$h2s[0][2], $the_content);
}
// 5つ目のh2見出しの上にアドセンス挿入
if ( $h2s[0][4] ) {
$the_content = str_replace($h2s[0][4], $ads.$h2s[0][4], $the_content);
}
// 7つ目のh2見出しの上にアドセンス挿入
if ( $h2s[0][6] ) {
$the_content = str_replace($h2s[0][6], $ads.$h2s[0][6], $the_content);
}
}
}
}
return $the_content;
}
add_filter('the_content','add_ads_before_h2');そういった方は上記のコードを使ってください
一番いいなぁって思うのは、各見出しの上にアドセンス広告が自動挿入されたらいいのかなぁって、僕は個人的にはおもいます
最後に
最後まで読んでいただきありがとうございました
今回の記事は「ワードプレスにプラグイン無しでアドセンス広告を自動挿入する方法」という内容でかいていきました
自動挿入することによって、楽して収益がでるかもしれません
なので、楽してみたい方はアドセンス広告の自動挿入を試してみて下さい
それでは、今回はこの辺で終わりたいと思います
ありがとうございました。では、また
【初心者必見】SWELL専用のブロックエディター全機能を解説も合わせて読んで下さい
\僕が使っているテーマはこちら/
よければ、X(Twitter)のフォローもおまちしてます!




コメント