
SWELLの説明リストブロック(DL)の使い方がわからないよ?
今までは補足したい言葉をわざわざ、段落などを使って補足して説明してきましたとおもいます
しかし、この便利ブロック、その名も説明リストブロックを使えば段落などを使わず説明できるようになります
僕は、このブロック機能はつい最近、知ったブロッですが使い方はとても簡単で使う場所は多々ありそうです
使い方は、たったの3ステップで使えますよ
この記事では、説明リストブロックの使い方がわからないという方向けに分かりやすく解説してます
- SWELLの説明リストブロックの使い方がわからない
- 説明したい言葉があるけど、今まで諦めたてた方
この記事を読むと、説明リストブロックの使い方がマスターできますよ!
\僕が使っているテーマはこちら/
SWELLのブロックの使い方を全て知りたい方は【初心者必見】SWELL専用のブロックエディター全機能を解説を見てください
では、早速使い方を見ていきましょう
SWELLの説明リストブロック(DL)の使い方

使い方はとても簡単ですが解説しておきますね
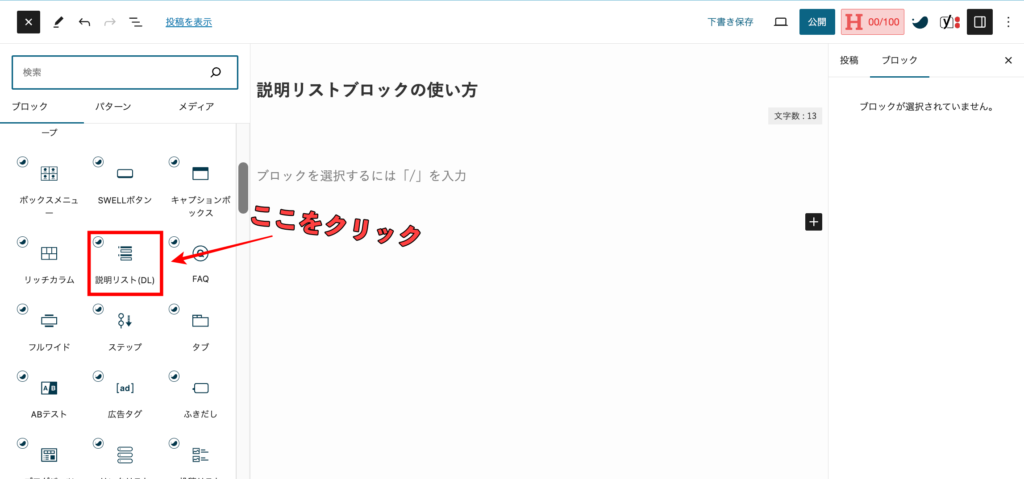
まずは、「+」ボタンを選択してください

次に「説明リストブロック」をクリックしてください

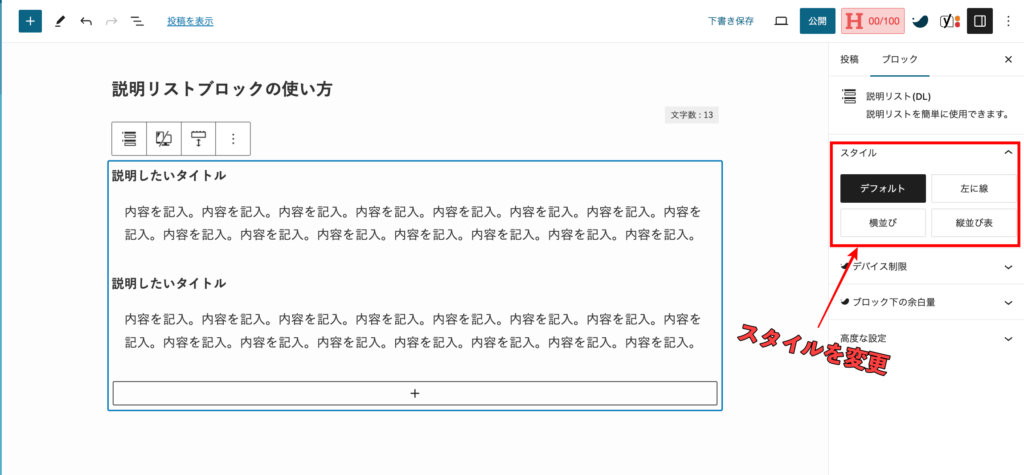
右のサイドバーからスタイルを選んでください

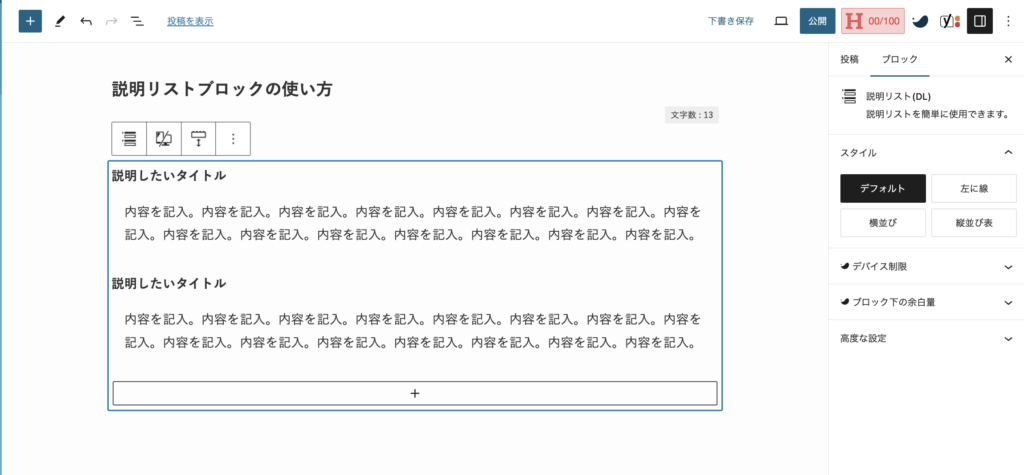
こんな風に説明文を入力するとかんせいだよ!


これで完成だよ。簡単でしたでしょ?

ちなみに(DL)の意味は、HTML言語で説明って意味だよ
SWELLの説明リスト(DL)ブロックのスタイル

説明リスト(DL)ブロックにはスタイルは何種類あるのかしりたいよ?

全部で4種類あります。今から紹介していきますね
- SWELLとは
-
初心者でも使いやすくて、一度使うとブログを書くことが楽しくなるテーマだよ
一緒にSWELLデビューしようよ!!
- メリット
-
- SWELL独自のプラグインが豊富(詳細はSWELL専用のブロックエディター全機能を解説)
- SEOに強い
- 広告を埋め込むのがとても楽
- SWELLとは
-
初心者でも使いやすくて、一度使うとブログを書くことが楽しくなるテーマだよ
一緒にSWELLデビューしようよ!!
- メリット
-
- SWELL独自のプラグインが豊富(詳細はSWELL専用のブロックエディター全機能を解説)
- SEOに強い
- 広告を埋め込むのがとても楽
- SWELLとは
-
初心者でも使いやすくて、一度使うとブログを書くことが楽しくなるテーマだよ
一緒にSWELLデビューしようよ!!
- メリット
-
- SWELL独自のプラグインが豊富(詳細はSWELL専用のブロックエディター全機能を解説)
- SEOに強い
- 広告を埋め込むのがとても楽
- SWELLとは
-
初心者でも使いやすくて、一度使うとブログを書くことが楽しくなるテーマだよ
一緒にSWELLデビューしようよ!!
- メリット
-
- SWELL独自のプラグインが豊富(詳細はSWELL専用のブロックエディター全機能を解説)
- SEOに強い
- 広告を埋め込むのがとても楽

この4種類ですよ!
アコーディオンブロックとの違い
ここまで説明すると、「あれ?説明リストブロックって、アコーディオンブロックと似てないか?」って思った方いませんか?
僕も最初は「似てるな〜」って思いました
説明リストブロックとアコーディオンブロックを実際に比較してみました
SWELLとは
初心者でも使いやすくて、一度使うとブログを書くことが楽しくなるテーマだよ
一緒にSWELLデビューしようよ!!
以上のように、開閉ができるアコーディオンって覚えておいてください。
でも、説明リストも同じような使い方もできそうですね!
最後に
最後まで読んでいただきましありがとうございました
今回は「【超便利】説明リストブロック(DL)の使い方を解説」というテーマで書いていきました
僕も実際に使ってみるのは、あまりなかったのですが意外とこれから使う機会は増えていきそうですね
特に引用とかでは、使えそうだなっておもいました
自分なりに、使いかを見つけて面白そうだったら、おっちょんのTwitterまで連絡ください笑
それでは、本日はこの辺で失礼します、ありがとうございました




コメント