
SWELLでサイドバーが設定したいけど、どうしたらいいのかわからいよ?
この記事ではそのような悩みを解決していきます
この記事でわかること
- サイドバーの設定方法がわかる
- サイドバーのカスタマイズ方法がわかる
この2点を今回は解説していきます
SWELLをダウンロードしたばかりだとサイドバーの設定方法をしないといけないですよね?手順はそんなに難しくないので大丈夫です
SWELLのダウンロードはこちらでできます
この記事は10分くらいで読めると思います
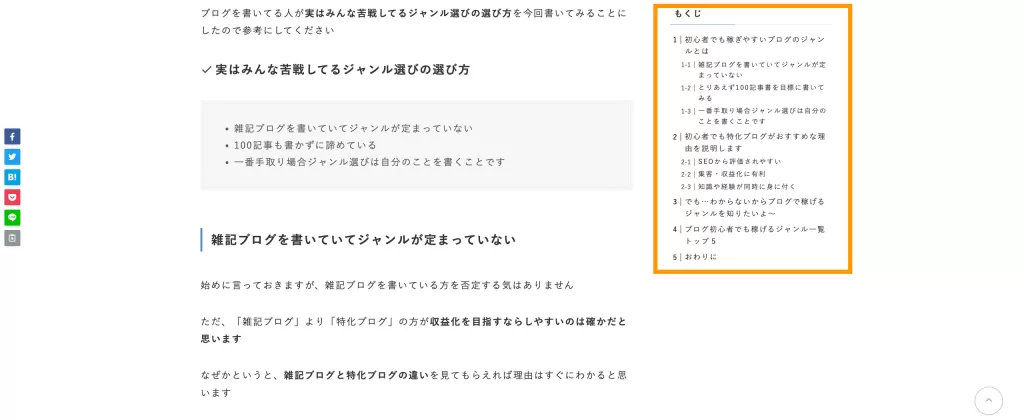
サイドバーとは


サイドバーはサイトの横に配置しているメニュー(プロフィールや新着記事)のことだよ
サイトを訪問してくれたユーザーが迷子にならないように配置しているのが役割で、広告も貼れてそこから収益に繋がるので、これからブログを始める方は設置することをおすすめします
それでも、サイドバーのメリットがわからないと設置したくないと思う方もいると思います
サイドバーのメリット・デメリット
| メリット | デメリット | |
|---|---|---|
| ユーザー | ・知りたい情報がすぐ分かる ・人気記事やランキングが分かる ・好きなページへ移動できる | ・スマートフォンサイズでは見えにくい ・内容に集中できない |
| 運営者 | ・見てもらいたい情報を見せれる ・広告を貼れる ・サイトの滞在時間の延長 | ・画面の情報が増えすぎる |
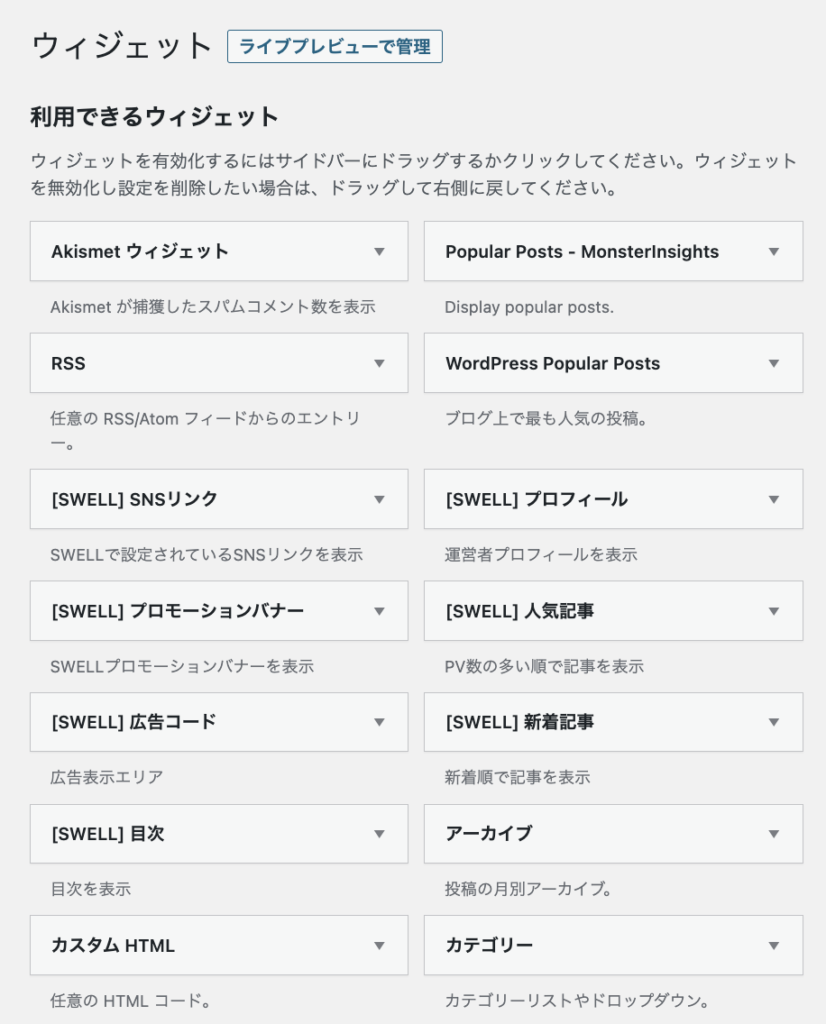
サイドバーに設置できる項目(ヴィジェット)

図のようにサイドバーに設置できる項目は、ヴィジェットを開けばたくさんありますね

でも、全て覚える必要はありませんよ

よく使われてる項目は「【SWELL】人気記事」「【SWELL】新着記事」はよく使われてますね
基本的にサイドバーに設置する項目に、決まりはないので好きな項目を設置して大丈夫です
サイドバーの設定する手順を説明します
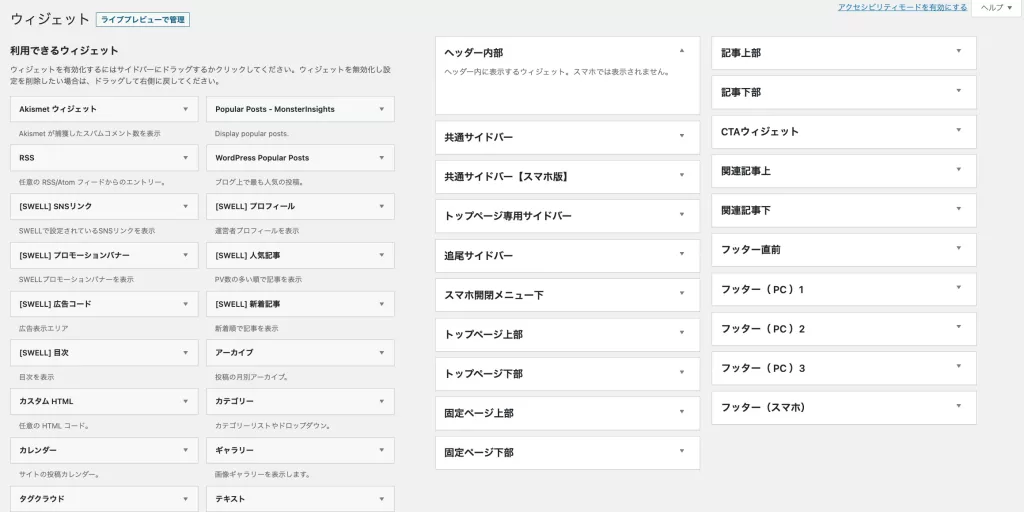
手順1:ヴィジェットを開きます

手順は3ステップと簡単にサイドバーの設定ができますよ!
まずは【管理画面⇨外観⇨ヴィジェット】でヴィジェットを開きましょう

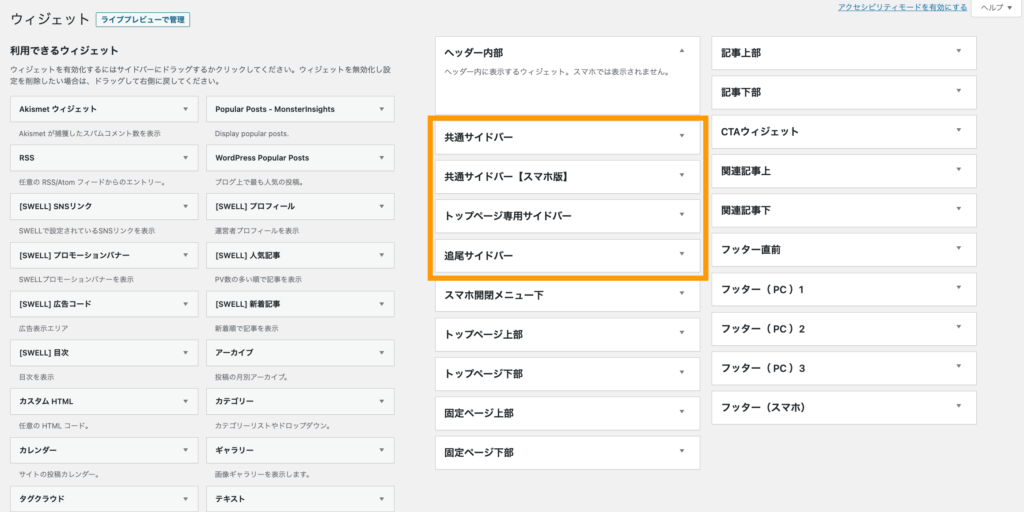
手順2:サイドバーの設定をしていきます
ヴィジェットを開くと、オレンジ色の「サイドバー」の項目が4つあると思います
これが、サイドバーの項目になります

サイドバーの項目
- 共通サイドバー:全てのページが表示されます
- 共通サイドバー【スマホ版】:共通サイドバーのスマートフォン版になります
- トップページ共通サイドバー:トップページのみに表示されるサイドバーです
- 追尾サイドバー:画面をスクロールしてもサイドバーが表示されます
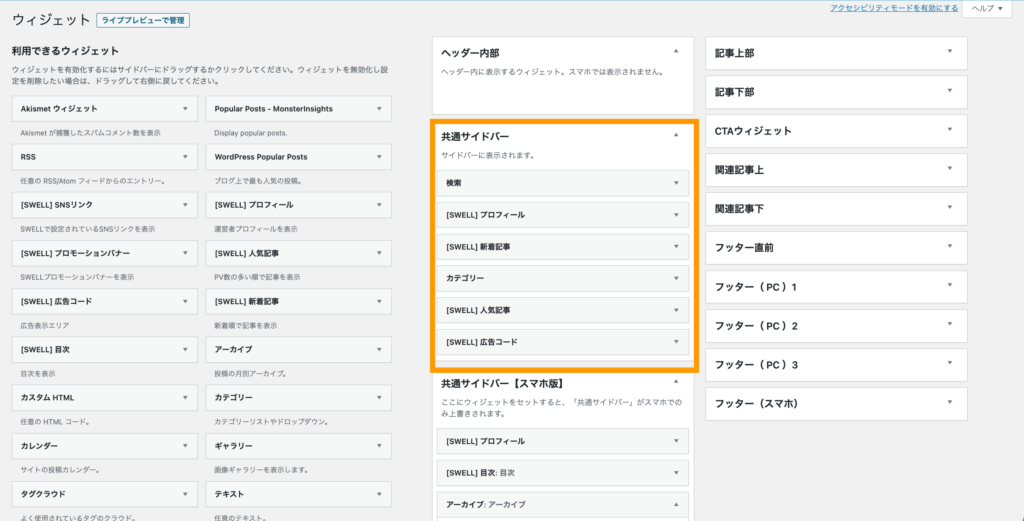
手順3:ヴィジェットを共通サイドバーに追加する
共通サイドバーをヴィジェットに追加する方法はヴジェットを選択して共通サイドバーの中に入れるだけです

サイドバーの追加方法
①「共通サイドバー」の「」をクリック
②「利用できるヴィジェット」を1つずつ選んで「共通サイドバーに」に入れるとサイドバーの完成です
他3つのサイドバーの説明をします
他の3つサイドバーを説明をしていなかったので簡単に説明したいと思います
共通サイドバー【スマホ版】

普通は共通サイドバーを設定しているのであれば自動的にスマホ版も設定されます
ただ、個人的にカスタマイズしいって方にはスマホ版の設定はおすすめです
トップページ専用サイドバー

少し変わったサイドバーですが、共通サイドバーの上に表示されます
主に広告を載せるかたが多いみたいです
追尾サイドバー

スクロールに合わせて、固定させた「共通サイドバー」を表示させるサイドバーです
目次や広告を「追尾サイドバー」で利用している方はよく見かけます
いきなり全て設定するのは難しいと思うので最初は「共通サイドバー」は必ず設定しましょう
SWELLに慣れてきたら他のサイドバーは徐々に設定していいと思います
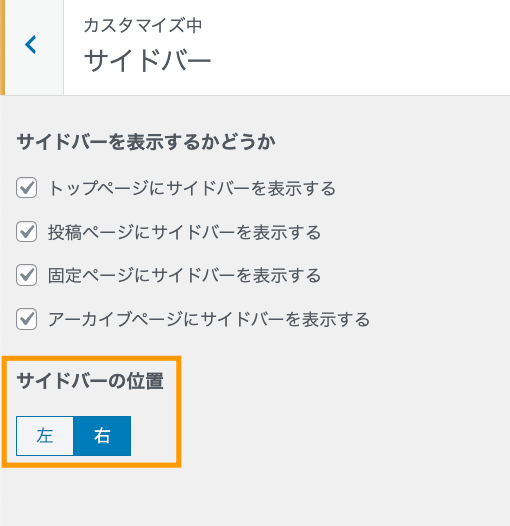
サイドバーの配置について説明します

基本的にサイドバーのイメージは「右側」が一般的ですが、中には「左側」に設置したい方もいると思います
この章ではサイドバーの配置について解説していきますね
【カスタマイズ⇨サイドバーを開いてサイドバーの位置】でサイドバーの配置を「右」か「左」を選択します

他のブログと差別化を狙いたい場合は左の配置でもいいと思いますが、ユーザーが見やすいように配置できていれば、左右どちらでもいいと思います
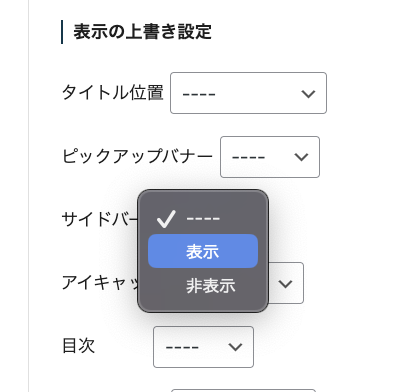
投稿ページ・固定ページごとのサイドバーの表示・非表示の設定について

サイドバーでも、このページは表示させたくないよ〜

そんな時でも、SWELLなら可能ですよ
投稿ページも固定ページのSWELL設定(左側)の「投稿」の「サイドバー」の表示・非表示の設定が可能です

サイドバーの表示設定で投稿ページ・固定ページを覚えると、「このサイトはサイドバーを表示したい」「表示したくない」の設定ができるようになります
なので、サイト内にサイドバーを表示させたい場合は覚えておいて下さい
最後に…
最後まで読んでいただきありがとうございました
前回の「【SWELL】ブログ1ヶ月の初心者ブロガーが本気で使った感想について」を書きましたが、読んでいただきありがとうございました
このブログではSWELLやブログについて解説してます
SWELLのダウンロードはこちらでできます







コメント