
SWELLのフルワイドブロックの使い方がわからないよ?

という方に今回は記事を書いてみました!フルワイドブロックを覚えたら本当にサイトがガラッと変わっていいですもんね!
これがSWELLのフルワイドブロックだよ
- SWELLの「フルワイドブロッック」の使い方がわからない?
- サイトをオシャレにしたい!
「サイトを簡単にオシャレにしたい!」って方には!とってもおすすめな内容です!
\初心者でも使いやすいテーマはこちら/
それでは早速、使い方の説明をしていきますね!
SWELLのフルワイドブロック
フルワイドブロックを横幅いっぱいに表示されるってことです
表示形式(コンテンツサイズ)は「記事」「サイト幅」「フルワイド」の3種類です

実際に3種類を使ってみるので、違いを見比べて下さい
①記事
記事:横幅を記事幅に合わせるってこと



・ここからテキストを入力できるよ(まだ、横幅の余白はあまってますね)
②サイト幅
サイト幅:横幅をサイト幅に合わせるってこと



・ここからテキストを入力できるよ(少しずつ横幅が狭くなってきましたね)
③フルワイド
フルワイド:横幅めいっぱいに広げて使いますよってこと



・ここからテキストを入力できるよ(とうとう横幅がなくなって、画面いっぱいに広がりましたね)
こんな感じで使えるので、自分好みのおしゃれなサイトが作成できますよ!
「記事」「サイト幅」「フルワイド」の中で使いやすいもので基本いいと思います
ただ、スマホ版と見比べて基本的に使う際は使ってみてください
気をつけてもらいたい点:文字幅がづれてる可能性があるので、気をつけて下さい
SWELLのフルワイドブロックの使い方

フルワイドブロックの使い方はとても簡単ですよ
①ブロックを追加する
②フルワイドブロックを選択
③横幅を決めます
手順①:ブロックを追加する
まずは、「ブロックを追加」をクリックします

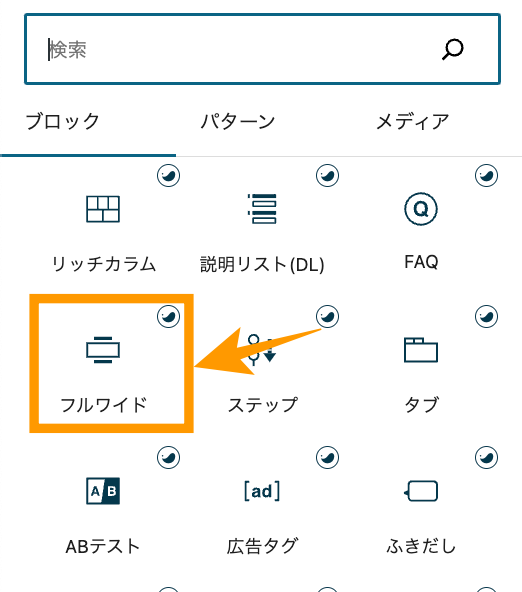
手順②:フルワイドブロックを選択
次に、SWELLの「フルワイドブロック」をクリックします

手順③:横幅を決めます
最後に、横幅を「記事」「サイト幅」「フルワイド」の中から決めて下さい


基本的な使い方は以上です
フルワイドブロックのカスタマイズ方法
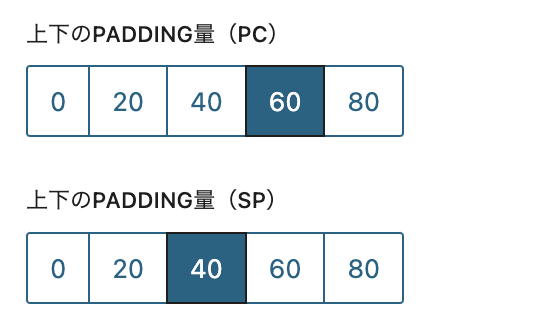
上下のPADDING量(余白のこと)


「padding=余白」って意味です。わかりにくいですよね?

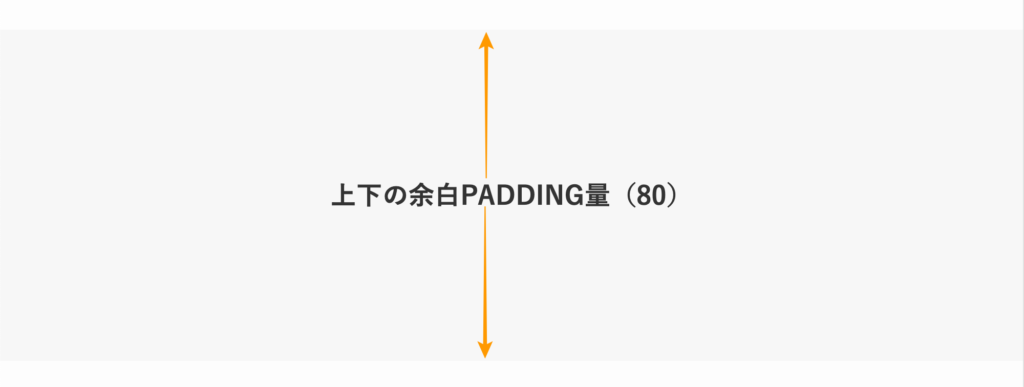
余白がピンとこない方は下の図をみて下さいね!



図のようにオレンジ色の矢印の部分が余白が出来てるのがわかると思います
この余白がPADDINGのことです
注意点として
最初に、画像をカラムで貼り付けたい場合、余白から設定してしまうと余白に画像を合わせようとしてしまうので、思ったのと違うようになります(実体験)
なので、画像をカラムで配置する場合は、先に画像を貼り付けてから上下のPADDINNGを決めてから画像を後から配置する方法をおすすめします
文字色・背景色の変更

次は、フルワイドブロックの文字色・背景色の変更をしていきますね!

色の変更はあなた好みの色でいいので、一度なれるためでもいいので試してみてくださいね!
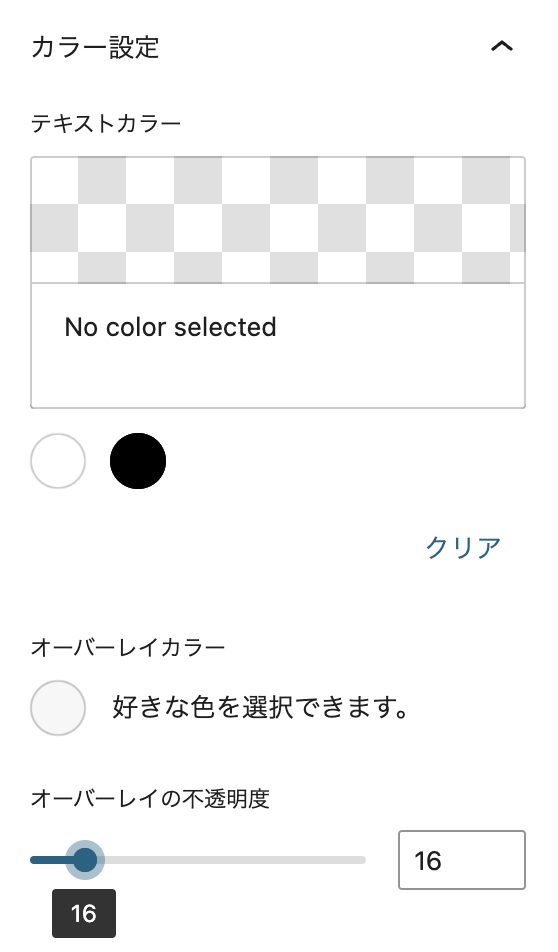
用語集
・テキストカラー:文字色
・オーバーレイカラー:背景色
・オーバーレイの不透明度:背景の透明度(100に近くなればなるほど透明になる)

こんな風に色が変えれますよ
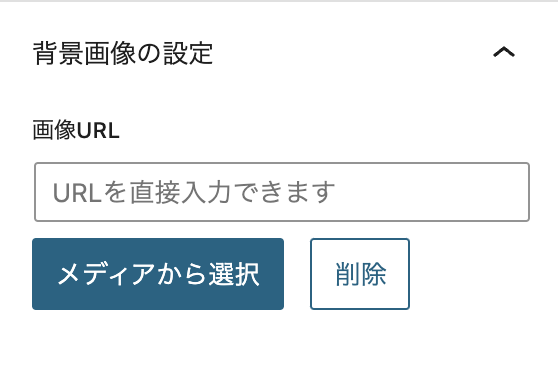
背景画像の設定

SWELLのフルワイドブロックで一番おしゃれですね!本当に簡単に背景画像が挿入できます

サイズは基本的に決まりはないと思います。一度作成してみたので参考にして下さい


背景画像
「メディアから選択」⇨「画像を選択」もしくは「画像のURLを直接入力」で使えます
サイズ:1280×630(jpg)気になる方はサイズを広げたり、pngを利用してくだい
僕は容量を軽くしたいので、このサイズと(jpg)にしてみました
※注意点:ブロックから画像を挿入すると背景画像にならないので注意して下さい
ーーー
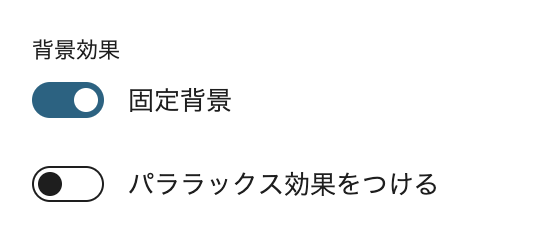
固定背景
特徴:ページをスクロールしても背景画像は動かないで固定されてます
ーーー
バラックス効果をつける
特徴:スクロールに合わせて画像も動きます
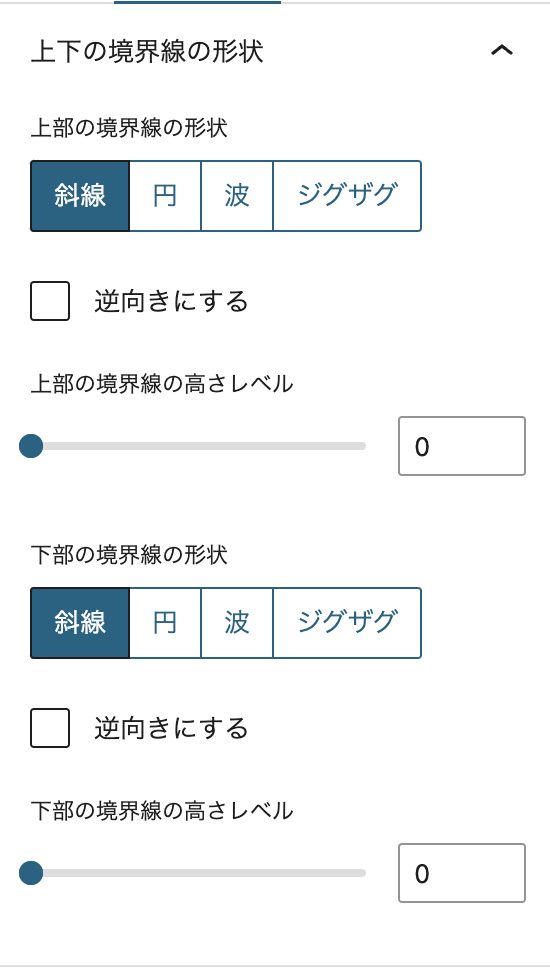
上下の境界線の形状

フルワイドブロックの上下境界線の形状は、「境界線の形上」「高さレベル」「逆向き(傾斜のみ)」を変更できます
ただし、画像は挿入すると境界線が崩れるので注意して下さい

斜線(逆向きが唯一可能)
横幅:記事
上下のPADDINNG量:20
上部の境界線:5(逆向き)
下部の境界線:5
ーーー
円
横幅:サイト幅
上下のPADDINNG量:20
上部の境界線:3
下部の境界線:3
円は少しわかりにくいかもしれないですね
ーーー
波
横幅:フルワイド
上下のPADDINNG量:20
上部の境界線:5
下部の境界線:5
ーーー
ジグザク
横幅:記事
上下のPADDINNG量:20
上部の境界線:5
下部の境界線:5
最後に
最後まで読んで頂きありがとうございました
今回は「SWELLのフルワイドブロックの使い方を解説してます」というテーマで解説していきました
SWELLのフルワイドブロックを覚えるとサイトの見た目がガラッとかわるので、一度使ってみてください
使ってみると、「おぉ!凄いっ」て思いますよ!
今日は、この辺で失礼します。ありがとうございました
【初心者必見】SWELL専用のブロックエディター全機能を解説
\↓↓この記事で使っているテーマはこちら↓↓/
よければ、Twitterもフォローお願いします







コメント